Állítsa Dreamweaver, és miért van rá szükség - awebdesign blog
Azonban Dreamweaver hihetetlenül könnyebb az élet front-Ender, akiknek levelet hatalmas mennyiségű kódot monoton az évek során, hogy töltse ki a száját. Dreamweaver teszi, hogy csökkentse a írásakor HTML csaknem fele, és a CSS - így mind az öt alkalommal. Azért, mert ez hozzáfűzi a kódot az Ön számára.
A legkényelmesebb funkció - nem kell írni a záró címke teljesen. Meg kell nyomtatni " vagy hosszabb . Miután az ilyen lafy meghajtó vissza rosszul irritált Notepad ++)).
A CSS-ben általában minden nagyon cool. Notepad is hozzáfűzi a tulajdonságok és stílusok magát, de nem tudja, hogyan kell szűrni a kontextusban! Azaz, a Dreamweaver, akkor csak azokat a stílusokat, hogy rendelkezésre állnak az ingatlan az előugró menüben. Nos, például a helyzet akkor a kettőspont után lesz elérhető csak abszolút, relatív, statikus és rögzített. Így soha nem fogod összekeverni a stílus, ne tegye határ: 0 helyett a határ: nincs.
Ugyanez a helyzet a java-script. A program hibát jelez, vagy mindig fedetlen függvényében, kiemelve a problémás sor. Majd menteni egy csomó időt keresni a hibákat.
Szerelési és üzemeltetési itt jelennek meg a Dreamweaver CS3 példának, mivel ez sokkal könnyebb a legújabb verzióját. Először is akkor elég lesz. Ez az, amikor meg kell is írni SCSS SASS (prgrammno által generált stíluslapok), ez az, amikor jobb lenne, hogy az utolsó, mert ez - az egy-hölgyek! - támogatja még ezt a fajta munkát. Hogyan kell csinálni, meg van írva van: SASS - kezdőknek - tuning szoftver környezet.
Így, miután a program futtatása akkor valami ilyesmit fog látni ezt a felületet:

Kiválaszthatja, hogy melyik fájlt létrehozni vagy megnyitni, kiemeltem a HTML. Ha rákattint erre a gombra kattintva elindul a HTML-fájl, amelyben már regisztráltál minden szükséges címkék héderben. Csak ahelyett,
meg kell, hogy egy új elrendezést HTML5:
További. A tetején látni fogja a választás, hogyan kell megjeleníteni a fájl - a kód, mint a design, vagy kombinált üzemmódban.

Poke itt-ott kitalálni. Természetesen fogjuk írni a kódot módban. De a tervező mód rendkívül hasznos az ilyen típusú munka:
Ide szöveges módban, és látni fogja, hogy az összes kódot építettek az Ön számára! meg kell tisztítani gyakran, különösen azután, Ward - távolítsa el a felesleges jelölés, bár az utóbbi Dreamweaver példányban a már tiszta. Távolítsuk el a szélesség, magasság és betűtípusok egyszerűen keresni. Jelölje ki a nem kívánt sorokat, nyomja meg a Ctrl + F, helyezze be a keresett szöveget a felső ablakban, az alsó (ahol Cserélje - csere) hagyja üresen (üres string változtatni), majd kattintson Az összes cseréje.

Így lehetséges, hogy tiszta vagy cserélje egy kódot egy másik egész dokumentumban automatikusan. Dreamweaver is lehetővé teszi a keresést az összes dokumentumot a projekt. Ez is rendkívül hasznos, ha meg kell találni a gyenge pontja az összes fájlt (html, és HPD és SSC). Ebből a célból a tetején (a Selecta) választani, hogy nem aktuális dokumentum (a jelenlegi dokumentum), és egy másik lehetőség közül lehet választani (minden nyitott, mappa, aktuális projekt, stb)
Innen fokozatosan a koncepció a projekt Dreamweaver.
A projekt - egy weboldal, amely rendszerint olyan html-fájlok, CSS stíluslapok, a mappa js a java-script, img mappát a képek, és egyéb mappák amire szüksége van. Ez a projekt -, hogy meg lehet majd feltölteni a szerverre teljesen, és fuss, hogy a webhely már elérhető az interneten.
A Dreamweaver lehet megkötni ezeket a projekteket a neveket, aztán gyorsan válthat közöttük. Kattintson a menüpont Site> Új oldal:

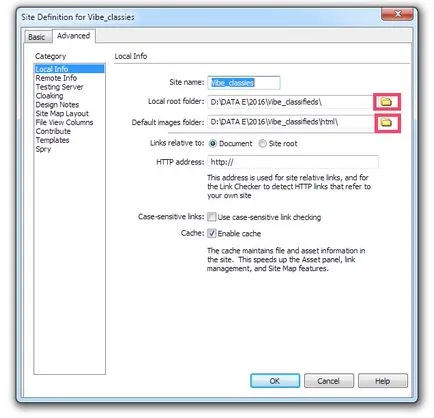
Egy másik változata a program ablak egy kicsit más, de a lényeg ugyanaz marad. Sőt, meg kell adnia a nevét, a projekt válasszon ki egy mappát a számítógépen, ahol ez lesz a gyökere a helyén, és válassza ki a mappát a képek benne ez a gyökér.

Amennyire csak lehetséges, hogy ne nyúljon semmihez, és csak nyomja meg az OK gombot.
Távoli Info lehetővé teszi, hogy konfigurálja a ftp linket a webhely a szerveren, majd időt takaríthat meg letölti a korrigált fájlokat egy távoli szerverre, de jobb, ha erre a célra FTP-menedzser típusú FileZilla, bár - ez ízlés dolga.
Itt van az én projekt - a megfelelő területen - az összes fájl és mappa egy fa, minden elérhető és a véralvadást.

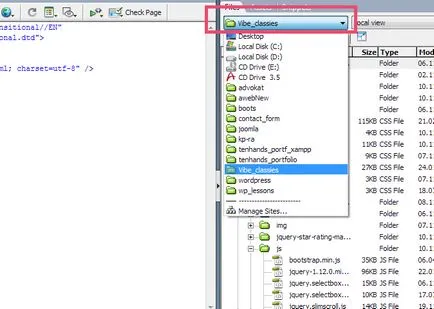
És itt van, hogyan lehet gyorsan válthatunk projektek:

Nos, általában, és csak annyit kell tudni, hogy az induláshoz Dreamweaver.