által firebug útmutató webmestereknek

Telepítése terjeszkedés FireBug
Kattintson a bal egérgombbal a böngésző, Mozilla Firefox ikon „Tools” a legördülő menüből válassza ki a „Kiegészítők”, majd írja be a keresőmezőbe a „FireBug”, és nyomja meg az „Enter” billentyűt. Találd meg a bővítmények listájában, hogy megjelenik a Firebug plug-in, és nyomja meg a nagy zöld gombot az „Add to Firefox”.
Miután telepítette a Firebug plug-in a felső sarokban a Mozilla Firefox böngésző ikon formájában jelennek meg a hiba, és ez azt jelenti, hogy ez a kiegészítés sikeresen telepítve.
Hogyan kell futtatni Firebug
Ha a jobb gombbal a látványosság weboldal, és válassza a helyi menüből „Ellenőrizzük elemet a Firebug”, akkor kapsz egy részét a kódlap, amely felelős a kialakulását az elem kiválasztott.

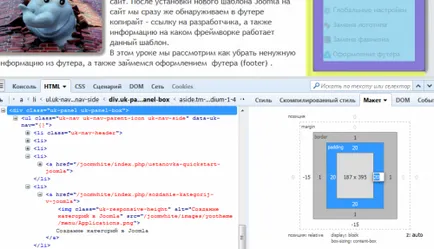
Kódelemtől érdekes számunkra látható lesz a nyitott ablakon át az oldal alján, a kódrészlet, mely felelős a kiválasztott weboldal elem kékkel kiemelve.
Kezdet Firebug is használhatja az billentyűkombinációt „Ctrl” + „F12” vagy kattintva Zhuchka a jobb felső sarokban. És ha megnyomjuk az „F12”. akkor Firebug megnyílik egy új böngésző ablakot.
A bal fele a FireBug plug-in ablakban HTML - címkék nyitva a böngésző oldalon. Itt böngészhet beágyazott e vagy egyéb tartályok, stb megnyitásához tartály tartalmát kell kattintani a plusz jelre, és akkor minimalizálni kattintva újra. Az egyszerűség kedvéért a mozgó elemek is használható navigációs nyilakat (kék eltolja a kiválasztás elem).

Ha az egér mozgatásával a div- tartály bal oldalán Firebug, akkor láthatjuk, milyen elemei megnyitott weboldalakat szerepelnek a div-tartályba.

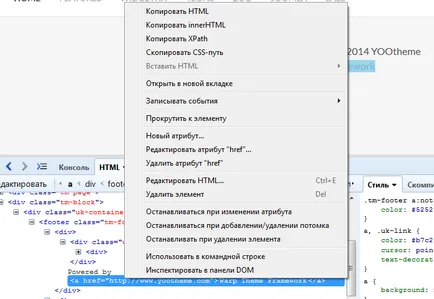
Ha rákattint az egér jobb gombjával egy elemet a HTML panel, a legördülő menüből kiválaszthatja a kívánt műveletet elvégezni vele :. Elem törlése, adjunk hozzá egy új attribútumot, szerkesztése HTML, stb változások a kiválasztás egy HTML tag, akkor jelenik meg a weboldalon.

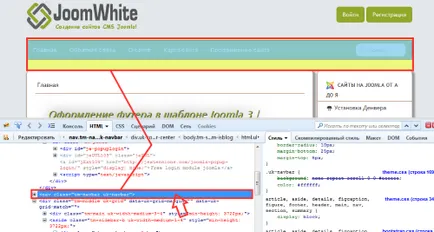
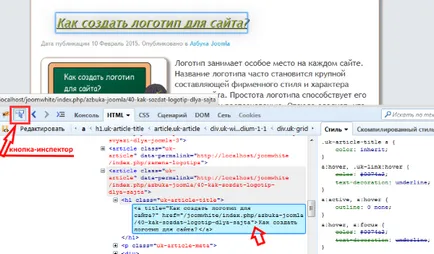
Annak érdekében, hogy gyorsan megtalálja a kívánt elemet, akkor aktiválnia kell a megfelelő módot a kódot oldalra kattintva az eszköztár gomb „Vizsgáljuk elem”. Miután a gomb aktív, bármelyik weboldalon elem, amelyre a kurzort automatikusan keresni a HTML-kódot. Tartsa az egeret a területeken a weboldal, és a bal oldalon a plug-in keresztül izolált fragmenseket HTML-kódot kék háttér, felelősek a kialakulását adatok oldalelemek. A töredék az oldalt, amelyen a kurzor kerül keretezni kék.

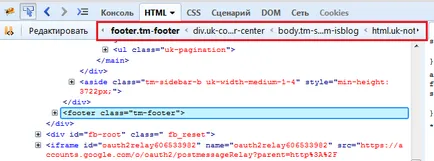
Szeretném felhívni a figyelmet arra a tényre, hogy ha rákattint az egérrel a elemet a HTML-kód központ, megjelenik kapcsolási rendje HTML elemek a második sorban a felső panel a plugin. Ezen a vonalon, nyomon követheti az örökség CSS-tulajdonságok.

Firebug segítségével szimulálni kívánt weblap kialakítás venni azokat a változásokat, a HTML-kódot, de amint frissítse az oldalt - minden változás történt a bővítmény eltűnik.
De ha úgy dönt, hogy végre változás HTML-kódot, kiderül, hogy keresse meg a fájlt, hogy létrehozza a kódot HTML-terület nem olyan könnyű.
Figyelem! Firebug megjeleníti a HTML panel nem csak, hogy a kód tárolt HTML oldalak - a fájlokat, hanem php által generált kódot.
CSS szerkesztése stílus
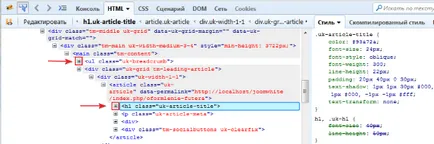
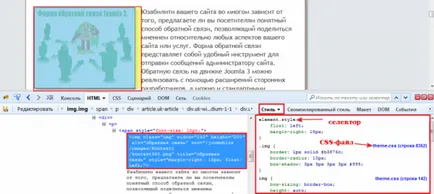
A bal oldali panelen bontsa az alapértelmezett Firebug megjeleníti a HTML - a kódot és a megfelelő CSS-stílus a kiválasztott elem. Ezek CSS tulajdonságok határozzák meg a megjelenését a kiválasztott blokk HTML. A CSS panel mutatja a választókat, hogy alkalmazni kell a kijelölt elem nevét a CSS-fájlt és a sor száma, ahol a szelektor ismertetnek

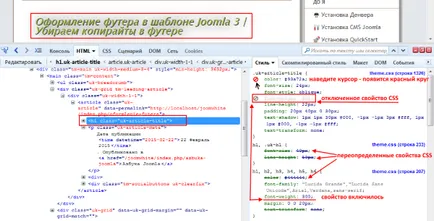
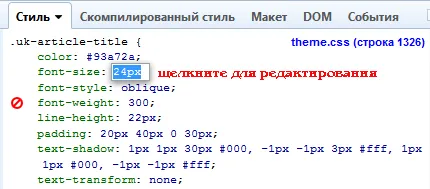
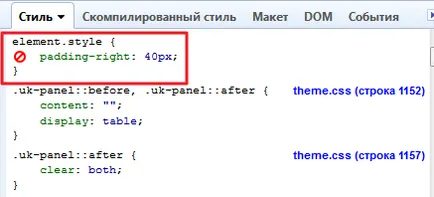
CSS-tulajdonság az azonos elem lehet pontosítani többször, különböző értékeket, akkor a böngésző csak lehetővé teszi a CSS-tulajdonság a magasabb prioritású -! Fontos. Ha bármelyik vonal áthúzva, az azt jelenti, hogy ez a választó specificitása alacsonyabb, mint a választó a magasabb prioritású. Az ábra azt mutatja, hogy a választó Uk-article-title prioritás magasabb, mint a szelektor h1. uk-h1 h1. uk-H1. Ezért az ingatlan font-size: 40px és color: # 444444 nem kell alkalmazni.
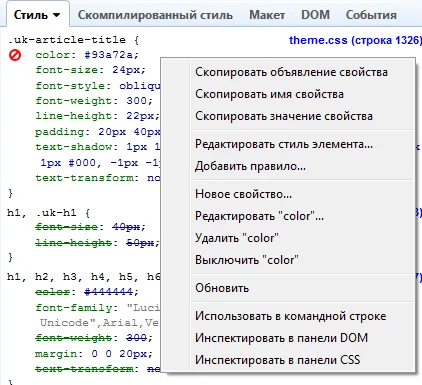
Bármilyen CSS-tulajdonság ki van kapcsolva, és újra bekapcsol, ha rákattintasz az üres mező az ingatlan előtt. Tudod mozgatni a kurzort egy ingatlan, szomszédos ingatlan lesz a piros kör keresztbe. Ha rákattint, akkor kikapcsolhatja ezt a funkciót CSS- és nézd meg a weboldalt nélkül. Mozgáskorlátozottak tulajdonságok szürke színnel jelennek meg, mellettük megjelenik szürke keresztbe kört.

Minden érték és tulajdonságai a név könnyen változtatható. Elég, hogy kattintson a tulajdon, és ez lesz szerkeszthető. Ez nagyon kényelmes, és az a tény, hogy a Firebug plug-in, mint a Notepad ++. van az automatikus kiegészítést.

Keresse meg azt a CSS panel a tulajdonságokat és azok értékeit, valamint helyezzen be egy üres sort, hogy egy új CSS-tulajdonság, használja az Enter billentyűt. Kattintva a jobb egérgombbal a CSS panel egy helyi menüt.

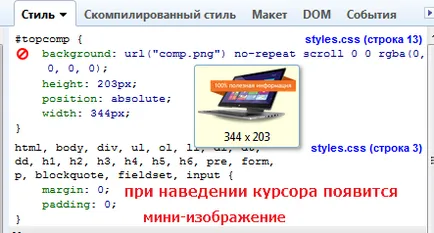
A CSS fülön elérhető predosmotr színeket és képeket, ha lebeg a kurzor tulajdonság

Minden cselekvés a stílus jelenik meg azonnal a weblapon. Ha az oldal frissítéséhez minden műveletet Firebug törölték. Ez lehetővé teszi, hogy kísérletezzenek a különböző stílusok, félelem nélkül a integritását az eredeti CSS fájlban. Ahhoz, hogy a változások a kedvenc website megnyitni kívánt CSS fájlt, és megtalálják a vonal által javasolt plugin. Abban az esetben, CSS-stílus sokkal könnyebb, mint módosításával a HTML kódot az oldalon.
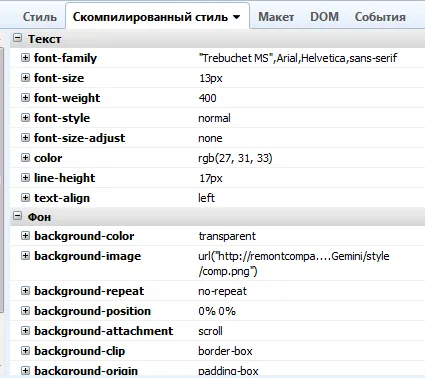
Tab „összeállított stílus”
A „Összeállította Style” tulajdonságait mutatja, és azok értékeit, amelyek alkalmazzák az elemet, és kifejezetten nem a stílus. Minden elem, akkor létre saját stílusát értékei alapján a belső böngésző és stílus elemei a szülő, és ez a csökkentett csak tájékoztató jellegű.

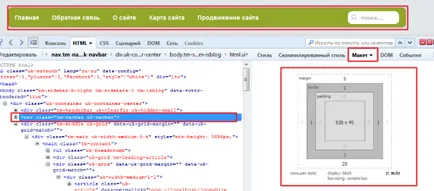
Tab "Layout" | méretek módosítása FireBug
Lapon a méret a kiválasztott elem értékét a mezők, határok, padding, és elhelyezése.


Megváltoztatása után a számérték a kulcsszó „stílus” a kiválasztott elem automatikusan hozzá, és amikor kinyitja a lap „Style” jelenik választó „element.style”. Ehhez hozzá lehet adni más CSS tulajdonságokat és megváltoztatni az értéküket, valamint bármely más választókat.

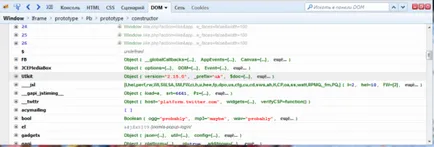
Tab „DOM” mutatja egy listát az összes a módszerek és tulajdonságait az aktuálisan kiválasztott elem. Ha szükséges, akkor megtekintheti a tulajdonságokat egy tárgy vagy megváltoztatni őket, miközben az eredmények megjelenítését az ilyen változások a weboldalon.



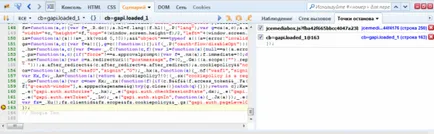
A lépésről lépésre debug script segítségével a gombok az eszköztáron, Firebug:
- a végrehajtást, amíg a következő töréspont (F8);
- menj a készülék belsejében vagy funkció (Step Into) (F11);
- menj a következő nyilatkozatot megadása nélkül a blokkon belül (Step Over) (F10);
- kilépési blokk vagy funkció (A lépés kitermelése) (Shift + F11).
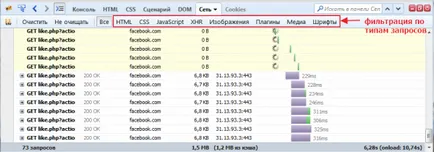
Mérési hely terhelési sebesség segítségével Firebug


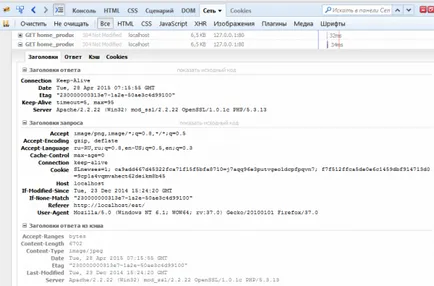
Minden takarmány elem részletes leírása, amely van elrendezve az összecsukott listában. Kattintson a plusz jelre bővíteni a listát, és akkor kap az összes információt a részleteket: fejlécek, válasz, cache, cookie-t.

Ez minden. Remélem neked a lecke volt érdekes és hasznos. Sok szerencsét!