Annak érdekében, hogy a blogger - Titkok blog design, scrapbooking Tanya Bátrak
Azonnal mondják, hogy megalakult az én nyelvész :) és minden ezeket a kódokat, szkriptek, stb Meg kell blogger általános volt semmi esetre sem. Minden már elsajátították a tanfolyam. Share „jó”, hogy jól jöhet, ha írásban hozzászólás, és ha csinál egy blog általában. A blogom I „fésüli” állandóan. Földelt egy adott témában, azt hiszem, nem fogja megakadályozni bármilyen szakmunkás :) A blog - ez a mi kreatív otthon, az arcunkat!
Mivel nagyon nagy méretű e bejegyzést fogok elrejteni „a vágás.”
• Ha törölni, elrejteni vagy állítsa vissza a „Navigation Bar” •
Mint látható, van egy blog nem navigációs sáv. Eldugtam sokáig. Saját navigációs sáv bukkan fel, amikor az egérmutatót a képernyő alján. Hogyan kell csinálni, nézd meg itt - beállítás Navbar
• Hogyan lehet eltávolítani a felesleges padding •
Különböző minták a blogger, elvileg elég, hogy vegye fel valamit az íze. Mindegyikük én még nem próbáltam, de az is, hogy én választottam, nem voltam elégedve, úgyhogy átdolgozni őket maguknak állandó időközönként :)) Nos, én nem szeretem bemetszés van a kupak, amely elrontja az egész megjelenés.
[Kép az én teszt blog]

Ennek kijavításához, meg kell, hogy kis változások a sablon kódját. Hogyan nézzük ezt a cikket - Vegye ki az üres tér felett / alatt Blogger fejléc. És ebben a cikkben - a különbség a kitöltés és a margó - minden tökéletesen lefektetett polcokon, még jó példák. Azáltal különböző paramétereket a kitöltés és a margó, akkor állítsuk be a padding, hogy illeszkedjen az Ön igényeinek.
• Táblázatok •
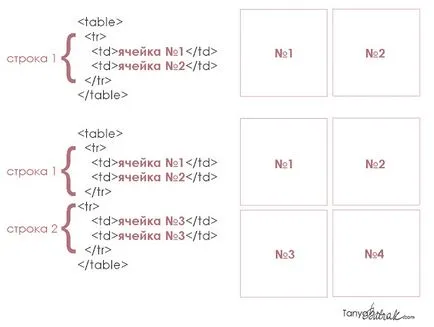
A táblázat néz ki, és ügyes, hogy be több képet vagy szövegtömböt, fájdalom nélkül és küzdenek az összehangolás. Természetesen lehetőség van, hogy osztja a képet egy redukált formában, és segítségével az eredeti pozíciójából, de én nem igazán hivatkozhat ezt a módszert. De a szöveget, akkor nem lesz képes osztani, két oszlopban egyszerűen szintező. Minden asztal áll a sorok és cellák, amelyek meghatározása a címke
Kódtábla beszúrni HTML könyvjelző útján üzenet írásakor.

Így az asztalra néz a blogomban. Azt használja őket az egyes bejegyzések és statikus oldalakat. Amikor megnyomja, az összes kép nőtt, mint rendesen. Minden kép, minden is hozzá egy aláírás. Minden funkció a manipuláció a képek ugyanazok maradnak, csak most ezeket a képeket gondosan rendben.

• Ne jelenjen oldalsávon egy bizonyos oldalon, •

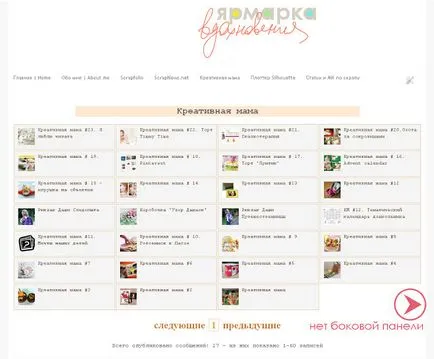
• táblázat hozzászólás •
Az előző kép ↑ Creative anya látható, hogy amellett, hogy eltávolítja az oldalsó panel, tettem egy trükk - add a táblázatot az üzenet ugyanazzal a címkével „kreatív anya.” Ebben a formában, és úgy néz ki, minden szép, és a képek láthatók, és a neve olvasható, és a linkre kattintva a poszt is. És! A legfontosabb dolog itt automatikusan hozzáadja az új bejegyzésekre :) Hogyan olvasunk itt - Beautiful Blogger tartalmát.
• Hogyan gondoskodik a blokk idézet •
Ez a chip a blog csináltam egy hosszú idő, de a használata, ha nem tévedek, csak egyszer :), amikor írtam egy bejegyzést a gyerekkönyveket. Aztán úgy döntött, hogy helyezzen be egy idézet a Wikipedia. És megkülönbözteti azt az általános áramlását a szöveg, azt tervezték, hogy ezzel a krém :) Hogyan lehet a blog egy blokk idézet itt olvasható - minden blogger. idézetblokk.

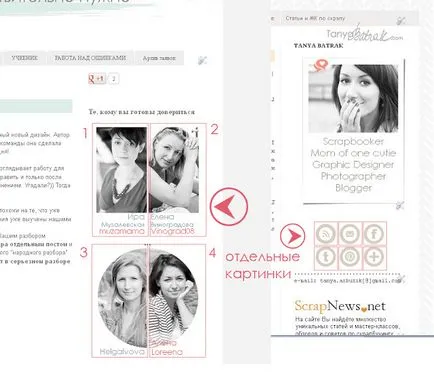
• Egyes képek egymás mellett az oldalsó panelen •
Ezzel a kóddal, akkor dolgozzon szépen, például linkeket a sots.seti és iratkozz fel a blog, mint ahogy a blog. Ugyanígy, én írt képek a lányok Skrapkritika blog. Tény, hogy ez az egész az egyes képeket a másik, és vezet az egyes oldalakon. kép alapján számítják ki az oldalsáv szélessége (ne felejtsük el, hogy vonjuk ki a teljes szélessége oldallapok körülbelül 20 pixel. bemélyedést a bal és jobb). A Skrapkritike összes behelyezett képeket csak egy kód - egy nagyon hosszú kód.

Ahhoz, hogy a képeket megfelelően középre belül az oldalsávon, akkor csatolnia kell a kódot a központban tag:

• Favicon Blogger •
Favicon - egy kis kép, ami megjelenik a lapok és a böngésző fülek. A maga ellenőrizte, hogy használja ezeket a képeket jobban orientirueshsya könyvjelzők és még emlékezetesebbé a honlapon is.

fuhh négy nap írni hozzászólásokat, ha van szabad ideje :)