Döntetlen a vaku ide, és kódját a flashdevelop-e - a számítógépes kód
Ebben a cikkben fogunk összpontosítani, hogy a menetrend nagyon kényelmes használni való projektek AS3 ha programozni FlashDevelop.
Ezen túlmenően, azok számára, akik megszokták, hogy dolgozik grafika a Flash IDE, ez a módszer átlátható és nem terheli az elme a fejlődési folyamat:]
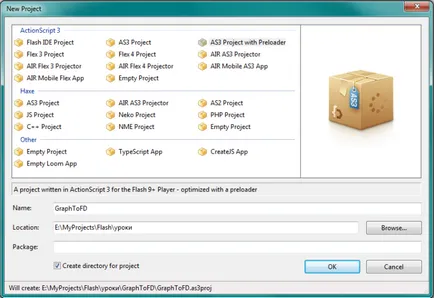
Kezdjük azzal, hogy hozzunk létre egy új projektet FlashDevelop.

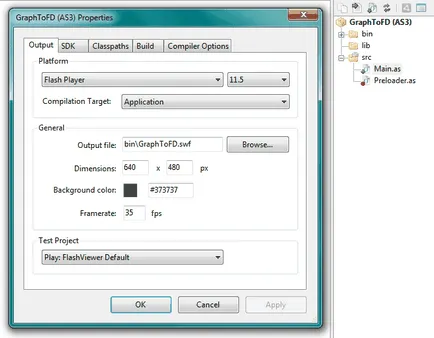
Ezt követően azt alkotják a következő fájl és mappa struktúra jelenik meg a jobb oldalon FlashDevelop -e. És az első dolog, amit meg a projekt tulajdonságait (elérhető a felső menü Projekt -> Properties ...), ebben a példában tettem a beállításokat ábrán látható. 2.

Fogom elmagyarázni a beállításokat:
- ilyen felbontás (640 × 480) van az arany középút (vagy mondhatjuk standard) vaku-játékok. mert Egyes portálok nem veszi a játékot, a nagyobb felbontású;
- frame rate 35 - nem tölti be a processzor, mint a 60 képkocka, és az animáció sokkal kellemesebb a szemnek, mint a 24 vagy 30 kép. Így is, egyfajta középutat. Plus - ha foglalkozik a fizikai motor, a frissítés aránya is optimális.
Akkor mi fut a Flash IDE, és hozzon létre egy új ActionScript 3.0 projekt. Mi létre a projekt, tegye azt ugyanolyan paraméterekkel felbontás és frame rate. Ugyanez frame rate vizsgálathoz szükséges animációs Nő MovieClip hogy első pillantásra úgy, ahogy belenéz a lefordított játék.
Ezután mentse a projekt (FLA) fájlt a lib mappában a mi fő projekt. Ebben a projektben fogunk létrehozni a grafika, ami csak szükséges a projekt.
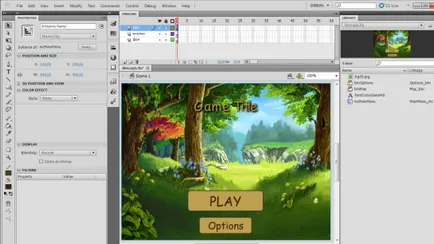
Most akkor dolgozzon valamit, mint például a főmenübe.
Aláírom mindent, amit tettem a lépéseket a Flash IDE:
- Importált a könyvtárba (File -> Import -> Import könyvtárba ...) betakarított animáció (háttér a menüben) méretei 640x480, elhelyezte a színpadon.
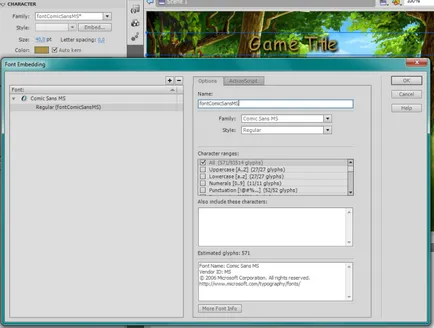
- Hozzon létre egy új réteget benne létrehozott egy címkét (hotkey «T») - a cím a játék. Betűtípus választotta Comic Sans MS, és integrálják (ki kell választani egy betűtípust, majd kattintsunk mellé beágyazása ... gombra a párbeszédablakban, hogy az összes kullancs - minden karakter), majd megjelent a könyvtár és ki lehet választani bármilyen szöveget (betűtípus lista elérhetővé válik szinte a tetején egy védjegy - a csillaggal). Ábra. A 4. ábra a szövegmezőbe, beágyazott font kiválasztott beágyazása gombra, és magának a párbeszédnek. Beágyazott betűtípusok van szükség, hogy a szöveget a flash meghajtó ugyanúgy néz ki mindenhol, vagy ha a felhasználó nincs ilyen font a rendszer, akkor a szöveg jelenik meg a nem kívánt betű vagy krakozyabrami.
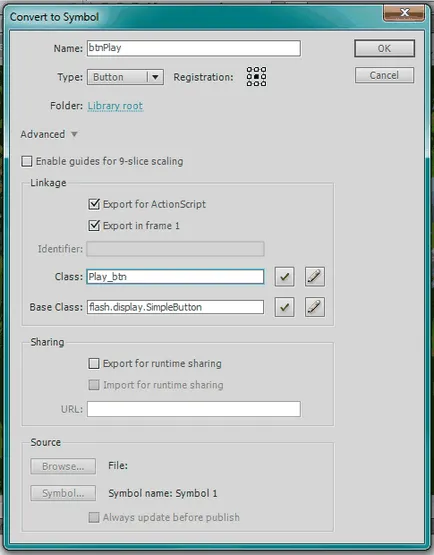
- Alkotó 1 további réteg kulcsokat. Ábrázolt egyszerű gomb formájában egy téglalap lekerekített sarkokkal felett elhelyezett téglalap gomb szövegét (a gomb neve), és úgy döntött, az azonos (már beépített) font. Így létrehozott 2 gombbal Kép: Játssz és opciók. Ábra. 5. párbeszéd átalakítása Play gombot. Megjegyzés: az objektum nevét a könyvtárban (btnPlay) és a nevét az osztály AS3 (Play_btn) a stílus nevét, hogy megakadályozzák véletlen neveinek osztályok és objektumok, és megkönnyíti, hogy megtalálja az osztályok a könyvtárban már a kódot FlashDevelop.
- Válassza ki az elemet az egyes gombot, egyénileg és átalakítani őket, hogy egy gomb szimbólum (hotkey átalakítás - F8 típusú karaktert Type gomb: Gomb), míg a párbeszédben az átalakítás, hogy jelölje meg a kivitel ActionScript.
- Aztán kijelöléséhez és konvertálni MovieClip szimbólum (típus: MovieClip) csak ellenőrzi a kivitel ActionScript.


Itt van, amit kaptam:

Most kattintson a File -> Publish és már összeállított egy könyvtár .swc.
Járjon FlashDevelop, nyissa meg a mappát a fa lib fájlok és hol libGraph.swc fájlt. jobb klikk -> fel a csekket Add To Library. Most minden exportált osztályokat a Flash IDE elérhetővé vált a kódot.
Most már csak írni a kódot a főmenüben és feldolgozás: