Egyedi háttér wordpress
Egyedi háttér - ez alapfunkció a WordPress, amely lehetővé teszi, hogy telepíteni az admin panel szín vagy kép a háttér helyén.
Egyrészt úgy tűnhet - „Miért, ha tudom beállítani a háttérben közvetlenül a CSS? Még ha időről időre meg kell változtatni a háttér helyén, én nem volt nehéz minden alkalommal, hogy módosítsa a stíluslapot. "
Mint mindig elemi egyszerű, a válasz - ha nem a helyszínen nem az Ön számára. Itt egy példa. Ön most készült kiváló helyszíne, az egyetlen dolog, ami nem tetszik az ügyfél - Ezzel a háttérrel, ráadásul nem tudja, mit akar. Megkéri, hogy próbálja meg, akkor egy másik, majd egy harmadik. És miután, ha a türelem fogy, akkor csak be kell kapcsolni ezt a funkciót, a téma, azt mutatják, az ügyfél, hogy hogyan működik, és nem fürdik meg.
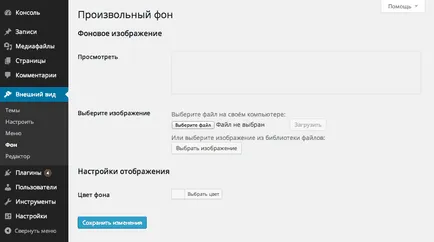
1. lépés add_theme_support () - csatlakoztassa a szükséges felületet az admin felületre.
Mivel verzió 3.4 WordPress használjuk add_theme_support () függvény csatlakozni tetszőleges háttérrel. A régebbi verziók (3,0-3,4) használható egyéb funkciók, de most már elavult, és nem fogom tartja.
Illessze be az alábbi kódot a functions.php az aktuális témát:
Ha csatlakoztatja ezt a funkciót a bővítményt, a funkciót aktiválni kell keresztül a horgot after_setup_theme. Az alábbi példa:
Mielőtt folytatnánk, lássuk mi van:

Továbbá, ez a funkció bizonyos paramétereket, hogy lehet-e az alapértelmezett értékeket (vagyis azokat az értékeket, amelyeket használni fognak, ha nem volt semmi beállítva az admin terület):
default-kép kép URL-jét, amelyet be kell állítani az alapértelmezett kép háttérben. Hozzáadott keresztül CSS-tulajdonság background-image. default-ismételd meg kell ismételni a háttérben. Azaz, ha a szélessége vagy magassága a kép kisebb, mint a szélessége vagy magassága az oldal, akkor meg kell ismételni. CSS-tulajdonság background-repeat. Lehetnek:
- no-repeat - nem ismétlődő
- repeat-x - megismételni vízszintes
- repeat-y - megismételni függőlegesen
- ismétlem -, hogy ismételje meg minden irányban.
- balra - balra,
- jobb - jobb,
- központ - a központ.
- lapozzunk - a kép görgeti az oldalt,
- rögzített - a kép állandó és nem mozdul, ha görgetés.
Oké, próbáljuk például fogom ezt csinálni:
get_stylesheet_directory_uri () függvény ebben a példában visszatér az abszolút URL-jét az aktuális téma.
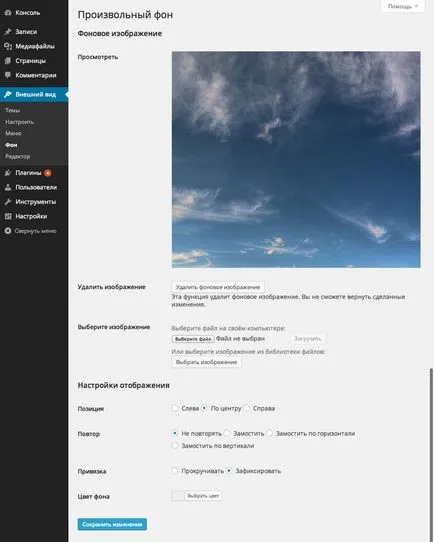
Hű, további beállítások jelennek meg az admin felületen:

2. lépés wp_head () és body_class (), hogy adjunk a háttérben az oldalakon.
A admin felületen, mint a megértését, és hogy mi a teendő a téma sablon fájlok háttérben megjelent a helyszínen? Két dologra:
- Győződjön meg róla, header.php wp_head tartalmazza () függvény - ezen keresztül a szervezetben funkciójukat a dokumentum kerül beillesztésre CSS-stílusokat. Például az előző példában meghatározott stílusok a következők:

Misha Rudrastyh
Lásd még:
- add_theme_support () - támogatást nyújt: méret üzenetét, miniatűrök, a menü, a HTML5, önkényes alapon és a fejléc ad támogatást további Wordpress lehetőség formátumban üzenetét, miniatűrök, háttérrel és önkényes fejlécek, menüket.
- body_class () - megjeleníti az attribútumok egy osztály és annak tartalmát, Oldal funkció megjeleníti egy egyedi CSS-osztályok szinte minden WordPress-blog oldalon. Továbbá, hadd röviden megvizsgálni a szűrő body_class.
- wp_head () - csatlakozó horog CSS, JS, jQuery és hozzáadjuk a meta tagek horog funkció elindítja wp_head által használt számos plug-inek csatlakozni stílusok és szkriptek az oldalon.
- get_stylesheet_directory_uri () - hogyan lehet megtalálni az abszolút URL-jét a mappát a témában függvény abszolút URL-címét a mappát az aktuális téma (sablon) nélkül egy perjel a végén.