Egyszerű képgaléria - Add hozzá a galéria cikkek
1. lépés: Telepítse Simple Image Gallery
Az oldalon vezérlőpanel mozgatjuk a bővítmények => Extensions Manager. A Telepítés URL illessze be a linket, és kattintson az „Install” gombra:
2. lépés: engedélyezése Simple Image Gallery
Ugrás az Extensions => Plugin Manager alkalmazást. hol található a bővítmények listáját húr Simple Image Gallery (a JoomlaWorks). Kapcsolja dugó gomb megnyomásával egy piros ikon.
3. lépés: Beállítások Egyszerű Képgaléria
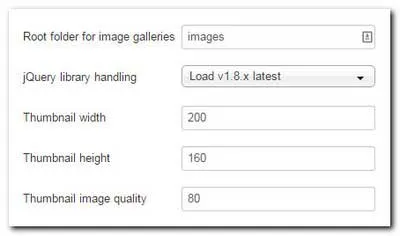
Állítsa be a bővítmény ebben gyakorlatilag semmi, és akkor tekinthető egy plusz kiterjesztése. Általában galéria mindenféle árnyalatokat, amellyel néha egyszerűen lehetetlen megérteni. Itt minden világos és érthető.

- Root mappa képgalériák - Meghatározza a gyökér mappát, a többi könyvtárakat galéria. Ez a mappa «kép», ami elég logikus. Mi hagyja, ahogy van.
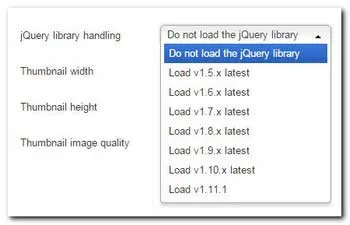
- jQuery könyvtár kezelése - kiválasztása jQuery könyvtár. Ha a dugó nem működik, akkor ki kell választania egy másik változata jQuery. De először próbáld meg kikapcsolni a könyvtár - «Ne töltse a jQuery könyvtár».

- Thumbnail szélesség - A szélessége az áttekintő képet pixel. Ha kisméretű kép nem fér bele az anyagot, és módosítsa a következő szám.
- Thumbnail magasság - A magassága a kis képek pixel.
- Thumbnail képminőség - minőségű kép miniatűrök százalék. Hagyjuk az alapértelmezett.
4. lépés: Azt hogy az anyag galéria
Például a korábban a képek mappában létrehoz egy katalógust házat. amely helyezett 3 kép különböző méretekben.
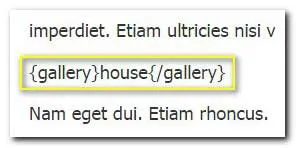
Nyitott minden olyan anyagot és illessze be az alábbi kódot:

Így mi is létrehozhatunk tetszőleges számú mappák és képek ezt a kódot adja meg azok helyét képest «képek» mappát. Például, ha a «ház» mappában hozzunk létre egy könyvtárat «szoba», a kód így fog kinézni: ház / szoba.
5. lépés: Ellenőrizze az eredményeket
Nyissa meg a weboldalt, és a cikkben vannak most miniatűr képeket, hogy ha rákattint megnyílik teljes méretben.

6. lépés oroszosodás
Mert oroszosodás magyarázó aláírásokat a pop-up fotók, nyissa ki az en-GB.plg_content_jw_sig.ini fájlt. amelyek a következő útvonalon:
Kérjük, cserélje ki a következő adatokat:
- 38. sor - «A fényképek» - «kép»
- 39. sor - «A» - «Az»
- 43. sor - «Ön megtekinti a kép fájlnév» - «Látod a fájlban:”
Mentsd el a fájlt kódolás «UTF-8 BOM nélkül»
Ha szeretne egy funkcionális galéria, akkor meg kell vásárolnia «PRO» változata ezt a kiterjesztést.