Hogyan javíts menü - ragadós - navigációs görgetés közben a wordpress
A modern egyoldalas webhelyek végtelenül hosszú honlapjához, ragacsos header (fejléc ragacsos) - ez az a rész, amely segíti a felhasználókat bármikor, bárhol gyorsan eljuthat a kívánt helyre oldalunkon.
Ahhoz, hogy hozzon létre egy ragacsos fejlécet, akkor használja a témát, például előre. amelyben töltesz csak néhány másodpercig, vagy áttérnek egy WordPress plugin.

Ma, ebben a bejegyzésben nézd meg a előnyeiről és hátrányairól ragadós navigációs sáv az oldalon, és egy kis beszámolót a plug-inek, amellyel létrehozhat ragadós fejléc a webhelyen. Kezdjük!
Érvek és ellenérvek a Sticky Heder
Legutóbb ragadós fejlécek egyre népszerűbbek, és ez nem csak az eredménye az a tény, hogy ezek befolyásolják a hűvös oldalon design. Gyors hozzáférés a webhely navigációs - egy nagyon fontos dolog, és lehetetlen, hogy ne vegye figyelembe a mi időnkben, végtelen tekercset.

Ugyanakkor véleménye a ragadós fejlécek vannak elválasztva, van egy tisztességes és elleni érveket azok használatát.
Kezdjük a profik
Azonban mindenütt megvannak a maga hátrányai
A mi esetünkben, a legnyilvánvalóbb a rossz tervezés a fejléc. Tudod csak eltévedni a végrehajtásáról, és a fejléc túl nagy, és tolakodó, különösen a mobil eszközök. Nincs tökéletes formula, ezért a kísérlet, a vizsgálati eredmények a valós eszközök és emulátor, használja a különböző eszközök és plug-inek, amelyek segíthetnek ebben a helyzetben.
Sticky fejléc tartalmaz olyan elemeket, amelyek valóban szükségesek a felhasználó számára. Megjegyzés: a helyszínen közepes. van egy kereső sávot, a regisztráció és a navigáció, ami eltűnik, amikor a felhasználó a lefelé az oldalt, és azonnal megjelenik a képernyőn, amikor elkezd görgetni felfelé. Ez egy kis érintés, de tekintve általános használhatóság - ez nagyszerű.

Azt is érdemes megemlíteni, hogy fennáll annak a veszélye, hogy Bungle a kódot. Akkor kap egy igazi Frankenheder amely teljesen elrejteni a tartalmát a honlap, vagy egyszerűen hívja a bosszantó hibák. Az alábbiakban bemutatjuk a bővítmények, amely segít elkerülni az ilyen helyzeteket.
De mielőtt elkezdenénk a felülvizsgálat a mi WordPress plugint, nézzük meg néhány példát.
Példák oldalak ragadós navigációs
Weboldal Oasis - egy nagyszerű példája a rögzített felső navigációs sáv. Bármikor, bármilyen eszközről, akkor hozzáférhet a Hedera oldalon.

Az asztali változata a honlapon elérhető az Ön számára, hogy befejezze a menüben. Ha áttér egy mobil eszköz, akkor lehet látni a megfelelő beállításokat, és burger menü.

Gareth Emery helyben ragadós fejléc csökkenni fog, ahogy lapozunk és átlátszóvá válik.
Váltás a mobil változat, és látni fogja egy figyelemre méltó példája annak, hogy a ragadós fejléc hatása a branding: a honlap, ha csak a logó és menü-burger.

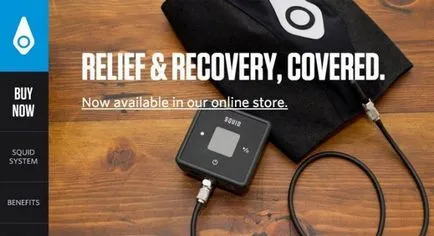
Weboldal Squid Compression - egy példa arra, hogyan lehet mozgósítani a ragadós oldala fejlécet.
Most, hogy megvizsgálta az előnyök és hátrányok a ragadós fejlécek, nézzük meg néhány valós példák, menjünk a felülvizsgálati eszközöket.
Dugó létrehozni ragadós fejléceket WordPress
1. Ragadós fejléc

Sticky Fejes ThematoSoup - egy egyszerű bővítmény, amely tartalmazza az összes szükséges alapvető funkciókat.
A legtöbb beállítás akkor lehet, hogy a testreszabási, meg lehet változtatni a háttér színét, a szöveg és a maximális szélessége a fejléc. Beállíthatjuk, hogy a szélessége a fejléc után gördülnek le, és válassza ki bizonyos beállításokat a mobil eszközök.
2. Sticky menü

Plugin neve természetesen nagyon szokatlan, de pontosan leírja a képességeit.
A beépülő modul lehetővé teszi, hogy a „ragadós” site szinte minden elemét, de ne feledje, hogy ne legyen túl elviszik. Ahhoz, hogy hajtsák végre a szükséges minimális HTML / CSS tudás helyesen helyezze a választó a jobb oldalon. Ez egy meglehetősen triviális dolog, ezért nem kell félni e.
Vannak az összes szükséges alapvető beállításokat, akkor lehet, hogy a kívánt beállításokat, hogy megjelenjen a fejlécben a mobil eszközök mellett van egy beállítás, hogy jelezze a Z-index a ragadós elem, hogy megbizonyosodjon arról, hogy mindig látható. Szintén elérhető egy debug módban.
3. myStickymenu

Kezdetben myStickymenu bővítmény már kifejezetten a téma Húsz Tizenhárom, de jól kell működnie az összes többi modern, témákat.
A beépülő modul kész lokalizáció, érzékeny, magában foglalja az egyszerű lehetőséget adunk az egyéni CSS.
4. WordPress Notification Bar

WordPress Notification Bar származó SeedProd tökéletes ez a feladat. A könnyen telepíthető, egyszerűen beállítások színe van, kompatibilitás a több helyszínes berendezések.
5. WPFront Notification Bar

WPFront Notification Bar, valamint a neve is sugallja, a nagyobb hangsúlyt a közlemény helyett navigációt.
A paraméterek beállítása egy kicsit fejlettebb, mint az előző változat. Beállíthatjuk, hogy a magasságot lehet választani, hogy pontosan hol elhelyezni a közlemény időpontjában görgetés, a színei, stb
Azt is beállíthatja a dátumot az elején és a végén a kijelző fejléc, amely korlátozza a megjelenés specifikus helyzetben vagy oldalakat.
A fejlesztők jó munkát végzett gyűjtése egyszerű, de érdekes ötlet példákkal ugyanazon az oldalon. További részletes útmutatást is rendelkezésre áll.
6. Hero menü

Hero menü - csak felár dugó a listán (rendelkezésre $ 19).
Ez lehetővé teszi a felhasználók számára, hogy mindenféle menük percben, kezdve a multi-mega menü le az egyszerű legördülő lehetőségeket.
Hero menü bővítmény teljes mértékben kompatibilis WooCommerce, széles körben tesztelték a különböző vezető prémium WordPress témák, mint például beborít, Adava és Divi együtt a legújabb változat a WordPress, az alapértelmezett témát választott: még tizenegy és tizenegy tizenöt. Teljes körű tájékoztatást arról, hogyan kell beállítani a legnépszerűbb téma szerepel a plug-in kezelése.
Ahhoz, hogy hozzon létre egy ragacsos fejléc, csak szükség egy kattintással. Rendelkeznek a szükséges beállításokat a szín, az átláthatóság és a logó. A teljes dokumentáció és a támogatás is elérhető a honlapon a fejlesztő. Ha keres egy szerszámot a sorozat all-in-one”, akkor ez a beépülő modul pontosan mire van szüksége.
Hozzáadása ragadós navigáció a webhelyen
Nem számít, hogy szeretnénk-e csak rögzíteni egy adott üzenetet egy jól látható helyen, vagy hozzon létre egyszerű navigáció, ragadós fejléc - ez egy remek megoldás, amely jótékony hatással lesznek mind a látogatók és a tulajdonosa.
Forrás: wpmudev.org