Képzés TinyMCE szerkesztő - 32. lecke - Lessons wordpress
Kezdjük a hosszú és érdekes leckét!
Hozzáadása választó mezőben betűtípust és betűméretet
Ahhoz, hogy hozzá elemeket dolgozni betűtípusok és méretüket, használja az alábbi kódot.
wordpress cms - adjunk hozzá egy betűtípust és méretet TinyMCE
Ez az, amit megvan:
Meg tudjuk változtatni a mce_buttons_2 mce_buttons_3 vagy mce_buttons_1, ez adja a lehetőséget, hogy a új elemeket Mezhuyev első, második és harmadik lap.
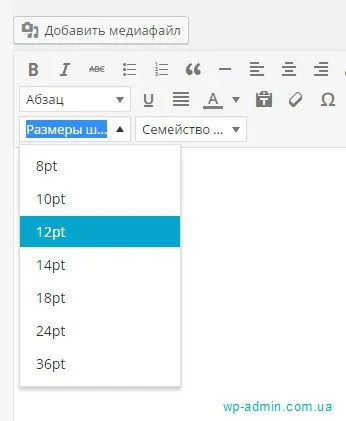
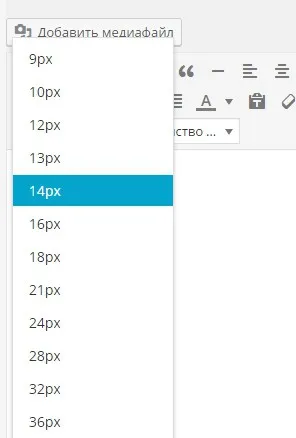
Vagy egyéni betűméretet
Az alapértelmezett betűméret nem mindig alkalmas a díszítés a szöveget az oldalon. Tovább alapértelmezett betűtípus probléma az, hogy ezek bekezdésben meghatározott helyett pixel, ahogy szoktuk meg. Én szívesebben használják a pixel értéke (10px, 12px, 13px, 14px.). Alább egy példát egy függvény, amely megváltoztatja a betűméretet és megadott egységek az alapértelmezett WordPress.


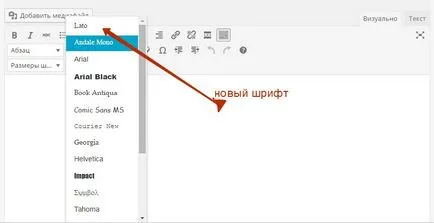
Hozzáadása az egyéni betűtípusokat
Alapértelmezésben a motor nem tudja használni a saját betűtípusneveket, bár gyakran szükség. Ha létrehozott egy sablont, és azt szeretnék, hogy állítsa be a betűtípus választás a felhasználó számára, akkor szüksége lesz a következő funkciót.
// Add egyéni betűtípusok a betűtípusok listája
if (. function_exists (wpex_mce_google_fonts_array '))
függvény wpex_mce_google_fonts_array ($ initArray)
$ InitArray [ 'font_formats'] =”Lato = Lato; Andale Mono = Andale mono, szor, Arial = Arial, Helvetica, sans-serif; Arial Black = Arial Black avantgárd; Book Antiqua = könyv antiqua, Palatino; Comic Sans mS = Comic sans MS, sans-serif; Courier new = futár új, futár, Georgia = Georgia, Palatino; Helvetica = Helvetica; hatás = hatás, Chicago, szimbólum = jel; Tahoma = Tahoma, Arial, Helvetica, sans-serif; Terminal = terminál, Monaco; Times new Roman = Times new Roman, szor, trebuchet MS = trebuchet MS, Genf; Verdana = Verdana, Geneva; webdings = webdings; Wingdings = Wingdings, Zapf Dingbats';
add_filter ( 'tiny_mce_before_init' 'wpex_mce_google_fonts_array'.);

Mivel néhány betű nem lesz elérhető a számítógépén, akkor nem kell csak, hogy egy választott betűtípus, hanem csatlakozik a WordPress? hogy helyesen jelenik meg az admin felületre. Például, akkor csatlakoztassa Lato font, amit használni fent.
Add a Google Scripts használható a szerkesztő

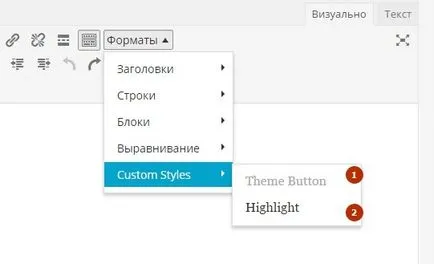
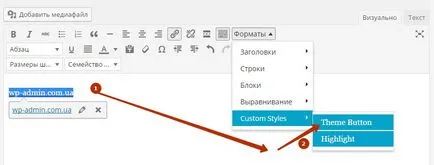
Szám alatt (2) van egy aktív elem, amely lezárja a kijelölt szöveget egy span tag egy osztályban szöveges kiemelni.
Szám alatt (1) inaktív elem, mivel ez a tétel csak akkor működik, ha a szöveg megkötött tag és kiemelte. Megmutattam ezt az alábbi képen. Alaposan megvizsgálja a kódot, hogy megértsük, miért van ez így, itt adok meg fogja érteni, és megy tovább.

Create gombra különösen hasznos a számunkra, mint ami egy téma wordpress, gyakran létre shortcodes, és a felhasználó nem kell tudni, hogy minden shortcodes szív. Azáltal, hogy a felhasználó gomb lesz elég ahhoz, hogy kattintson rá, hogy adjunk egy shortcode vagy egy adott szöveget. Létrehozása gomb akkor két részre osztható.
Az első forgatókönyv szorosan kapcsolódik a JS fájlt. Nos, hadd mutassam be a 2. kód:
Add a forgatókönyvet, hogy a fájl functions.php
add wordpress gombokkal functions.php
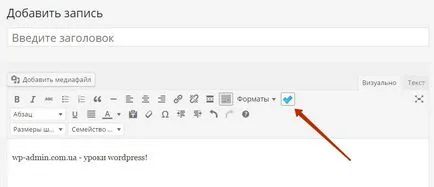
Új-ikon: „kk-i-my-kk-ikon”, amely egy új gombot a korábban létrehozott osztály a fájlt admin panel stílus.
Ha helyesen tette, akkor egy gombot egy ikon, mely megnyomása növeli a felirat.

A kód a gomb legördülő menüből TinyMCE
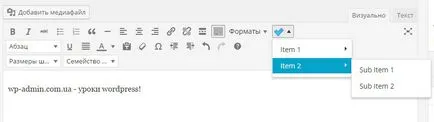
Ha közelebbről szemügyre a szerkezetét a kódot, akkor rájönnek, hogy ez nem nagy ügy, és a folyamat nem tart sokáig. Íme az eredmények azt kapjuk:

Ha korábban mindent jól, látni fogja, hogy ha kiválaszt egy almenü, egy szövegdoboz jelenik meg «wp-admin.com.ua - tanulságok wordpress!».
Sokszor nem beillesztésre változások nélkül nem nagyon hasznos, mert amikor behelyezi a érvényesítőkód meg kell adnia a további lehetőségeket, hogy fogja kezelni a shortcode. Megadhatók a érvényesítőkód akkor a pop-up ablak, lássuk együtt, hogyan lehet létrehozni azt.
A felugró TinyMCE WordPress
Ahhoz, hogy hozzon létre egy pop-up ablak, meg kell változtatni a kódot a js / md-button.js fájlt a megadott alább. Biztos vagyok benne, ha olvastál figyelmesen, és minden kiderült, a probléma, hogy megértsék az alábbi kódot akkor nem lesz.
Beágyazása érvényesítőkód opciókkal a pop-up ablakban