Lecke egy logó megtervezése az Adobe Illustrator (valós példa)
Hello mindenkinek! A nevem Daniel Trapeznikov I „Sozdatelstvo” tervező stúdió, és most megmondom, hogyan lerajzolt logó biztonsági cég „Olympus” Adobe Illustrator. Saját szintje tulajdonjoga a program messze nem tökéletes, így bevallom, hogy bizonyos műveleteket lehet tenni gyorsabb és egyszerűbb.

Annak érdekében, hogy ne töltsön sok időt mozgó pont a csillár a stúdióban, akkor elkezd dolgozni létrehozását logó egy nagyon durva vázlatok. A legsikeresebb volt a keze villám.

Csináltunk néhány változata a logó, de úgy tűnt, nem elég kifejező ezért úgy döntöttek, hogy a logó térhatású. Rajzolok egy nagyon középszerű, és képviselje a kezét, el kellett menni a trükk, és hogy egy képet róla.

Az első dolog, amit felhívni a alapformák kell követően kiszabott szükséges színátmenetek. Minden bekarikázott terület a kép - ez egy külön formája, úgyhogy tenni annak érdekében, hogy kényelmes, hogy csökkentsék a tükröződést és árnyékok formájában ujjak és a tenyér.

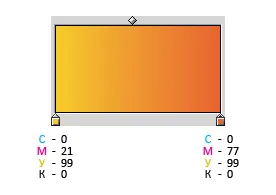
A kezdéshez meg kell találni az alapvető hang a kezek, hogy majd adjunk hozzá a tetején az árnyékos és fényes. Én szívesebben használják a két színátmenetek tiszta színek, mint például ezek:
Kell felhívni a kezét, vettem a következő szín értékek:

Ezen a ponton dorisoval villámlás és alkalmazott formák gradiens serendipitously színátmenetek kialakított egyszer többé-kevésbé helyesen, és nem kell gondolni, milyen irányban kell irányítani őket.

Most meg kell, hogy színátmenetek kevesebb kontrasztot, mert az alak a kezét fogjuk leírni a további rétegeket, fokozatosan alkalmazása fényben és árnyékban.



Persze, ez nem elég. Annak érdekében, hogy a kívánt hatás eléréséhez, festettem a tetején két másik alak. Próbáltam felhívni őket, hogy azok egyszerre emlékeztette redők és feküdt az alak a kezét.

Ezután adtam hozzá még két -alakú, az egyik a hüvelykujj, a másik pedig az index, hogy a még homályos. Többek között tettem őket átfedés, annak érdekében, hogy ne vonja le a felesleges alakja szerint a púp a hüvelyk- és mutatóujj (többszörösen módban, és ők segítettek egymásnak árnyékolás).

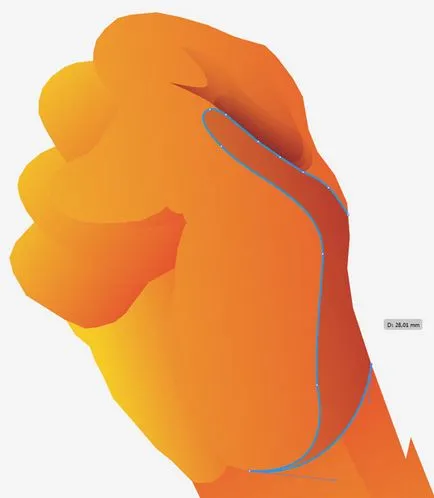
Itt, azt hiszem, hogy beszélni, hogyan elérni, hogy az új festett alakja követi a forma a kezét, és nem terjed túl a szélén, így:
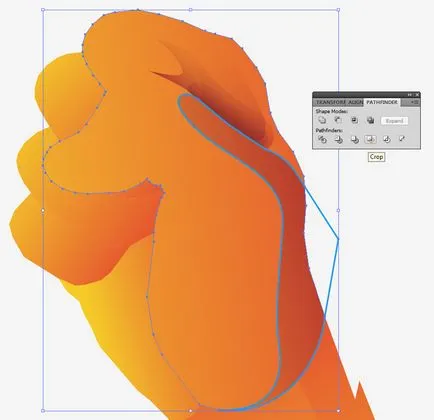
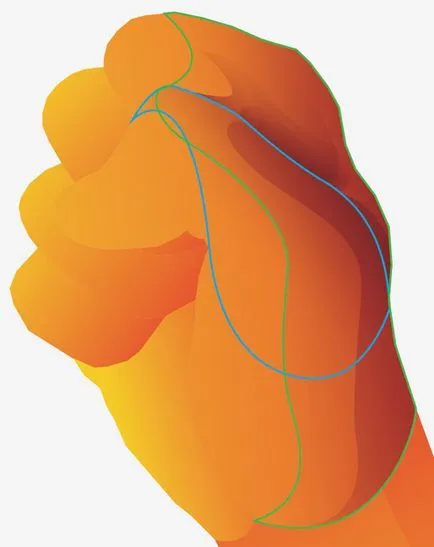
1. rajzolok egy alakzatot a kezében olyan formában, hogy azt kell:

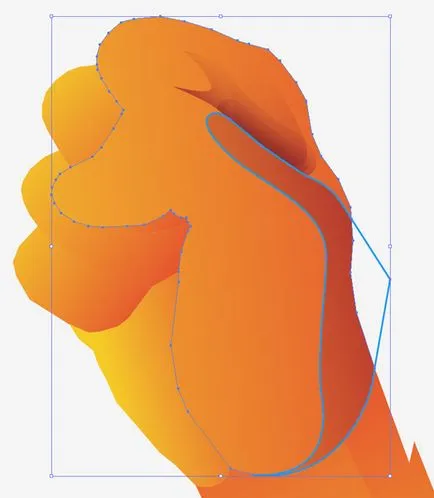
2. Csatlakozó pont a kívánt határt, kiosztja a kapott forma és egy határon, amit meg kell ismételni.

3. Nyomja Crtl + C (másolás), majd a Ctrl + F (szúrni a formák pontosan ugyanazon a helyen, ahol másoltam őket). Aztán kinyitom az ablakot - Pathfinder és rázza Crop. (Nem számít, milyen állapotban van a felső - új kropnutyh alakú épült a területen, ahol a formák metszi egymást).

4. eltávolítja a felesleges alakzatok kapott, amikor a működés, akkor továbbra is együttműködik a szín és a felülíró színátmenetek.
Hangsúlyozni a formája tettem hozzá még két formák.

Aztán dorisoval árnyékok az ujjak, a tenyér, villámlás alatt saját logóval.

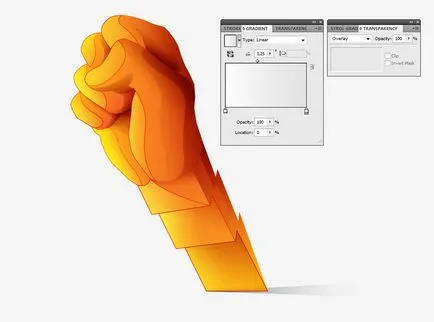
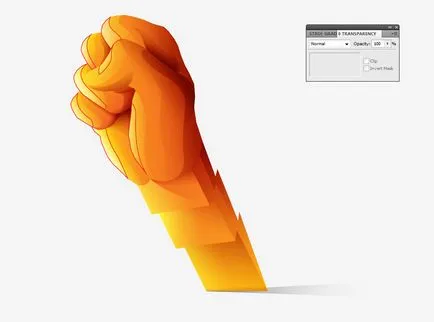
Ahhoz, dússá és a kontrasztot, vontam néhány formák az megvilágított része a kéz és töltötte el őket a gradiens fehér átlátszó az Overlay keverési módot.

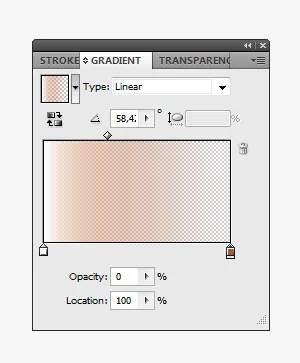
Megjegyzés: a szín a legfontosabb pontok, hogy megkérjük a szükséges átláthatóságot, hogy fehér, vagy bármilyen más színű lesz látható a közepén a színátmenet, az alábbiak szerint:

Ez viszont a keverési mód vezethet kiszámíthatatlan eredményeket, legyen óvatos.
Megvan ez az összeg a kezét:

Nekem úgy tűnt, hogy ez nem elég, és én hozzá a tetején több formában átlátszó gradiens, módosítsa a Blend Mode Normal megjelenik a fény és ragyogás még tovább az összeget játszott.

Az utolsó pillanatban vettem észre, hogy a hüvelykujj köröm van.

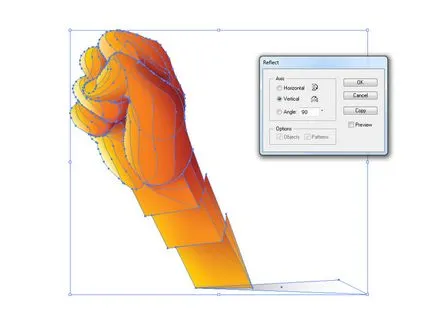
Amint azt a pszichológusok, a tőzsdeindex, és Lebegyev - forgalmi irányban egészen beszél a növekedés és a törekvés a jövő számára. Az ezekből fakadó kar vízszintesen, vegye fel egy szép látszó font.

Voila! Logo kész.

P.P.S. Internet - végtelen piac nagy potenciállal rendelkezik, a teremtés és a fejlődés az online vásárlás csak az első lépés a hódítás is jól jöhet helyszíni promóció.
Szeretné, hogy lehűtse magát a fővárosban, de a pénz nem annyira? - Vélemények és megjegyzések Moscow, hogy segítsen megmenteni a sok látogató új érdekes helyeket.
Mint a bejegyzést? Feliratkozás a blog frissítéseket RSS. E-mail vagy a Twitter.
Ez a lecke repült összes design blogok ország)))) akkor 3.)))
naikom, és azt hittem csak))
Nagy tanulság! egyszerű és intuitív)
és lenyűgöző eredmény)
A logó nem alkalmazható.
Megpróbálták, de megbotlott a második lépésben, amikor festett gradiens. Valamilyen oknál fogva ez nem jött össze, mint ebben a példában.
Azt elérésére illusztrátor, mint érdekelt létrehozása logók.
Logo jött ki jól, de egy meglévő font. Akarta módosítani, amely egy másik alakja és stílusa a leveleket, de semmi szép nem működik, mert Azt nyilván nem tudom, hogyan kell dolgozni görbék és ellenőrzési pontok - a levél lesz egy kicsit megtört. Hol ásni?
Roman, nem vagyok szakértő, illusztrátor, ezért azt tanácsolom, hogy néhány leckét ebben a tekintetben - a hálózat tele van különböző képzési anyagok, kereshet csak a változó a betűtípus, vagy valami ilyesmi.
Azt hiszem, a kapott eredmény aligha logó.
Plus színátmeneteket - nem a legjobb szín, névjegykártyák és dokumentumok a logó lesz finom, minden összeolvad és akarat egyáltalán nem világos, hogy ez ábrázolja a színes folt
Nem rossz, de lehet jobb.
Köszönöm szépen, nagyon meredek és részletes leckét.
Azonnal voltak új ötletek logók
Ha kérdése van, írjon [email protected]