Létrehozása wordpress menü - top 5 plugin
Helló, barátaim! Szívesen látlak az oldalakon blogomban. Ez a cikk teljesen szenteli WordPress menüben. Megpróbálom megvilágítani ezt a témát minden oldalról megvitatja a legérdekesebb plugin WordPress menük, szenteljen egy pár sor létrehozása a felső menüben, beszélni a standard WP lehetőségeket. Az anyag ebben a cikkben ismertetett világos volt, hogy elolvassa azt olvasni a bejegyzést a modulokról WordPress.

A standard módszerek létrehozása és a menü megjelenítéséhez a WordPress:
Ha 2 vagy 3 pontot nyilvánvalóak, és csak akkor kell hozzá a megfelelő kütyü, a másik tűnhet, úgy fogok tárgyalni őket részletesen.
Alapfelszerelés WordPress
Menj a „Megjelenés” - „Menu”, kattintson a „+” gombot, és adja meg a címet.
Most meg kell adni a megfelelő terméket:
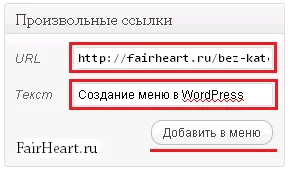
Egyéni linkek - adja hozzá a linket a blog oldalt, vagy egy külső erőforrás, és írja be a szöveget, amely alatt jelenik meg. Így felvehet egy linket bármilyen külön blogbejegyzést.

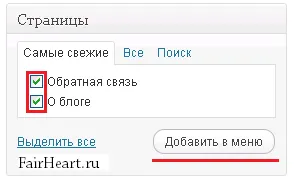
Oldal - válassza ki a kívánt oldalt, és kattints az „Add a menüben.”

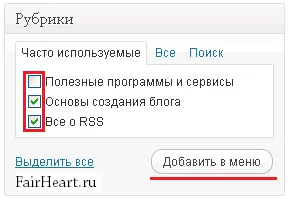
Kategóriák - jelölje ki a kívánt címet, és azt is kattints az „Add menüben.”

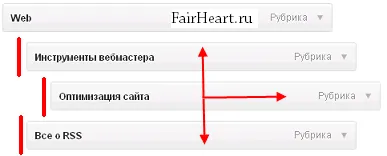
Lehetőség van, hogy hozzon létre egy hierarchiát húzza őket egymáshoz. Mivel ez a hierarchia jelenik meg a blog - ez függ a témában.

Ne felejtsük el, hogy a módosítások mentéséhez.
A témák, amelyek támogatják a WordPress 3 menürendszer is van lehetőség „témakörben” - ez a hely egy WordPress sablon. amely kifejezetten félre a menüben. Leggyakrabban, az a célja, hogy megjelenítse a felső vízszintes menü blog, amely gyakran nevezik a „fő”. Ebben az esetben elegendő, hogy meghatározza „témakörben”, és ez automatikusan megjelenik az oldalon.

Ellenkező esetben a widget „Önkényes menüben.” Menj a „Megjelenés” - „kütyü”, meg a listában a modult, és húzza a saytbar (oldalsáv). Ezután lesz a telepítést, amelyben meg kell választani a korábban létrehozott menüben.

Mentse a beállításokat, és gyönyörködjön ő alkotása.
Az oldal tetejére WordPress menü - hogyan kell szerkeszteni és törölni
Sok tárgyak a felső menü automatikusan generált a közzétett oldalak, amelyek főleg az általános tájékoztató jellegűek - „A blog”, a „Hasznos információk”, „Honlaptérkép”, és így tovább. Ehhez az alábbi kódot a header.php fájlban:
A témám lemásolható még a az oldal alján, így ugyanazt a kódot volt footer.php sablon.
Mi kényelmetlen:
Korrigálja ezeket a hiányosságokat meglehetősen egyszerű - csak meg kell, hogy távolítsa el a kódot, amit a fenti, és írjuk be a következő szerkezetű:
Azoknak az embereknek, akik tudják, html, értem ezt a kódot nem nehéz megmagyarázni a tudatlan. A vonalak különböznek csak két paramétert:
- href érték - tartalmaz egy linket egy adott oldalra;
- közötti érték címkék - beállítja a link szövege.
Menü beépülő modul
Bővíteni a WordPress funkciókat tudja kihasználni további plug-inek. A legtöbb, létre, így a menü, bár szép, de nagy méretű, ami okozhat némi nehézséget promóciós blog a keresőkben. Használd őket, akár nem - úgy dönt.
Itt van egy lista a menü plugint WordPress a legjobb Értékelés:
Köszönjük a figyelmet! Iratkozzon fel az én RSS hírcsatorna. Minden, amit a legjobb!
Hé, olvastam a témában, de még mindig nem értem valamit. Nevezetesen, van egy speciális téma Wordpress, ami nagyon rosszul működő, de illik rám a témában, és egyszerű. Most próbálom kitalálni, hogyan, hogy egy új oldalt, hogy én hozzá nem jelennek meg a felső menüben. Ez nagyon kellemetlen, és ha igen akkor lesz 1000? biztosan mindenki lesz a csúcson? aloldalak nem túl kényelmes. Akkor nem olyan, mint a szál, hogy az oldal adunk, ahova akarod? Köszönöm.
Rendezhet oldalon:
amely kizárja = 7,12,21 - az oldalakat, hogy szükségtelen a menü megjelenítéséhez. Ha az oldal egy csomó, és meg kell, hogy csak néhány, hanem az kizárja, sokkal kényelmesebb használni include (visszafelé haladva).
Köszönöm. Megtaláltam, amit kerestem!
Helló Tettem, ahogy írva a cikkben, de van egy pont, amit nem mutatott fel. Nevezetesen szeretnék hozzáadni a menü tetején néhány elem az oszlopokról a személy belépett a menübe látta a kapcsolódó cikket csak egy kategóriában. Mondd, miért nem tudok?
Van több oszlopot. Szeretnék tenni egy rovatot a menüben, így kattintva a menüből megnyílik egy oldal, mint a oldal bejelentések cikkek ebben az oszlopban.
Tehát, ha adhatok a menüt (Megjelenés / menü), én még nem láttam a honlapon menüben.
Így van ez jelenik meg a blog segítségével „Önkényes menü” modult, vagy nem?
Nem. Én már át Megjelenés, menü. Létrehoztam egy menü neve van. Az említett szakasz. És mentse. Minden. Többé semmit.
Most ez a menü jelenjen meg a blog oldalon widget „Önkényes menüben.”
Igen, megpróbáltam minden menüben, de ha megjelenik a helyszíni bárban az oldalsó oszlopban. És meg kell lennie a tetején, mint a többi menüt. Hogyan készítsünk egy menü a tetején, nem az egyén, hanem egyszerűen csak hozzá az elemet a fő? Köszönöm a válaszokat
Lásd a beszélgetést Tatiana alább. Én ott csak leírja, hogy a felső menü beilleszteni egy további bekezdéssel.
Dmitry, köszönöm nagyon hasznos cikket.
Saját téma csak nem támogatja a létrehozását a menüben.
De van egy nagyon egyszerű feladat - Nem kell, hogy hozzon létre valamiféle új menü, csak kell hozzá egy pontot a felső menüben, ami vezet egy külső forrás.
És én nem igazán értem - akár prodelyvat hogy ki kell cserélni ezt a kódot a felső menüből, ahogy írsz felett vagy meg lehet csinálni valahogy könnyebb?
Üdvözlünk! A legvalószínűbb felelős a kimenet típus menü szerkezete:
Üdvözöljük a FairHeart.ru!
A három fő téma a blogom:
Üdvözlettel, Dmitry Afonin