listák css

List CSS. CSS alapjai kezdőknek. lecke №10
Hello mindenkinek!
A mai lecke, fogok beszélni, hogyan lehet szabályozni a megjelenése a lista CSS. nevezetesen, hogy hozzon létre felsorolásjeles és számozott listák, listák elkészítése kép markerek, valamint, ha szükséges, hogy távolítsa el az általános megnevezése a felsorolás.
Megpróbálom ezt a leckét, hogy ne késleltesse, és ne írjon egy csomó információt. De ez csak próbálja meg, és akkor hogyan megy ez.
Tekintse meg a lista marker
Az ingatlan «LIST-style-type»
Szabály «list-style-type» beállíthatja kilátást marker, például megjelenítéséhez számok, betűk, négyzet, kör, és mások.
- disk - egy marker formájában egy szilárd kör;
- kör - marker formájában üres körök;
- tér - a marker formájában a fekete négyzetekkel;
- tizedes - hagyományos tizedesjegy (1,2,3,4,5, stb ...);
- felső-Roman - nagy római számok (I, II, III, IV, V, stb);
- rövid szénláncú-Roman - kis római számok (i, ii, iii, iv, v, stb);
- felső-alfa - a nagy betűkkel (A, B, C, D, E, stb ...);
- alsó-alfa - kisbetűk (a, b, c, d, e, stb)
Ha el kell távolítania a marker a listából, majd a «nincs» tulajdonság:
A jel pozícióját a listán
Az ingatlan «LIST-style-position»
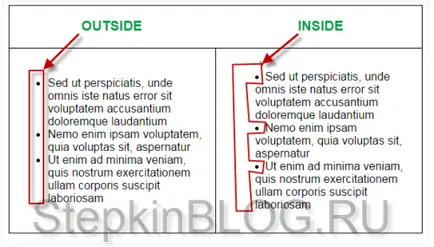
Szabály «list-style-position» megadhatja a jel pozícióját.
- kívül - kívül a fő listában;
- belül - belül a fő tiltólistára.

A jelölő színe a listán
Az ingatlan «SZÍN»
Ön már tudja a szabályt «színes», mellyel nem csak változtatni a szöveg színét, de a színe a marker. Tekintse meg a színeket.

Kép helyett a marker a listán
Az ingatlan «list-style-KÉP»
Ha nem tetszik a standard fajta számozott vagy felsorolások, akkor a szabály «list-style-image» és ahelyett, hogy a szokásos markerek fel kartinochnye.
«Marker1.png» - egy marker képet.
Behúzása marker a listán
Az ingatlan «padding-left»
Ha kell behúzni a marker a szövegben, használja a szabály «padding-left».

Ajándék azoknak, akik befejezték az olvasást, hogy a végén
A számozás a lista bármennyi
Nem szükséges, hogy tudja, de úgy döntöttem, hogy egy ajándék bárkinek, aki olvasta eddig a pontig. Ha meg kell adnia egy lista számozása nem 1, hanem például, hogy 6, akkor lehet, hogy egy ilyen lépés:

Várja Önt a következő leckét! Ne felejtsük el, a feliratkozáshoz!