Írás az első kiterjesztés króm
Valamikor régen írtam egy megjegyzést arról, hogy hogyan kell írni egy Hello World plugin Opera. Most itt az ideje, hogy hogyan is történik a Chrome-ot.
[Help] Mi SEOshnikam néhány bővítmény Chrome, keressék fel ezt a kérdést, én felelek a cikk végén [/ segítség]
De először megmondja, hogy mi a különbség írásakor HelloWorld Opera és Chrome
Chrome Hello World elvitt 3 fájl
Opera elvitt 5 fájl:
A teljes összeg a kódot Chrome:
Opera: 2100 bytes
Ennek megfelelően, amikor írtam HelloWorld Chrome nagyon örültem, hogy ezt a munkát el kell végezni kevesebb. Edinsttvennoe tette udoobno opera az, hogy egyszerűen húzza a bővítmény fájlt az Opera és működni fog ott egyszerre, és a Chrome kell szenvedni a fejlesztői módban, nyomja meg a frissítés gombot.
Tehát, írja meg az első plugin Chrome:
1. Hozzon létre egy manifest.json fájlt (kivett fosayta)
«Név»: «My Online Óra»,
«Verzió»: «1,0»,
«Description»: «én Online Óra»,
«Browser_action»: «default_icon»: «favicon.ico»,
«Popup»: «popup.html»
>
>
2. írunk bármely alkalmazás ikonja ugyanabban a mappában
3. És popup.html létre a fájl tartalmát:
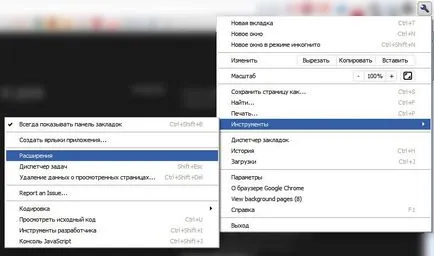
Következő a Chrome megy speciális beállításokat:

ott a fejlesztői mód bekapcsolásához:
Kicsomagolt bővítmények betöltése, meg kell adnia egy mappát a terjeszkedés. és Voila!
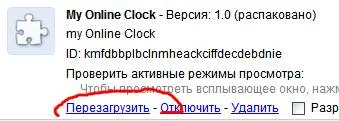
A plug-in eszköztáron. Kattints rá, és ez működik!
Most poredaktirovav forráskódot, hogy módosítja a dugó, és nyomja meg a gombot a plugin beállításai Reload:

Minden. Aztán azt olvassuk API és a kényelem, és levelet plugin Chrome. Őszintén szólva én szeretett írni plugin Chrome, nagyon szép, különösen azután, hogy az Opera és természetesen miután FireFox és így stopudovo után IE.
Ez az egyik módja a fehér oldalon növekedés.
És egyébként kösz topsape és toptl TRAF és a közönség.