Maszkok Photoshop - vektormaszk h


Vektor réteg maszk Photoshop pontosan ugyanaz, mint a raszter maszk, csak ahelyett, hogy a kiválasztási eszközök használt eszközöket vektor Toll eszköz kontúrok. Szabadkézi toll eszköz, vagy a szerszámok primitívek, mint a téglalap eszköz és mások. Ezek az eszközök működnek három mód, amely úgy van kialakítva a Beállítások beállítások panelre. Ha valamilyen oknál fogva nem lehet látni, kattintson a Windows> Beállítások. További információk az említett mód a rendelkezésre álló példák, lásd a cikk Alak réteg, Path és kitöltési pixel a Photoshop. és most, elemzi a teljesítményüket általában.
Most viszont, hogy a fontos, én végigvezeti Önt lépésről lépésre, behatolva a mélybe egy vektor maszk. Egyszer magam úszott ebben a kérdésben, és használjon maszkot robotpilóta. Meg fogjuk vizsgálni, több lehetőséget, és hozzon létre egy maszkot a semmiből. Ezt követően lesz teljesen egyértelmű, hogy a Működési elve.
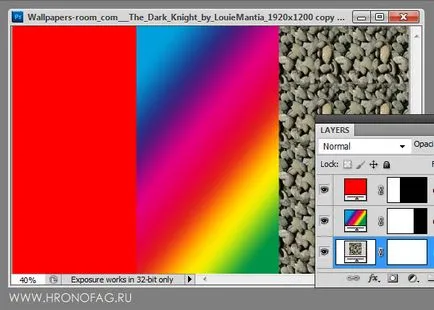
Photoshop egy speciális réteget 3 kitöltési réteget> New kitöltési réteget> Solid Color / Gradient / Pattern kattintottak rájuk, és hogyan működnek, és hogy hozzon létre. hoznak létre, nem nehéz kitalálni a sajátos folytonos rétegek, tele egy bizonyos hatást. Az alábbi példában én választottam az összes réteg kitölti, és létrehozott egy bitmap maszk, amelyek mindegyike rejt egy része a rétegek kitöltés. Így a munkaterületen mutatja mindhárom réteg.

A művelet részletei Ezen üzemmódok megtalálható cikkemben Alak réteg, Path és kitöltési pixel a Photoshop. de most a gyakorlatban.
- Alakja Layer-módban hozza létre a kész öntvény egyszínű vektor utak.
- Path mód teremt csak körvonalait, amelyek nem tartoznak a munkaterület között a Path palettán, amely lehet a Windows> Path
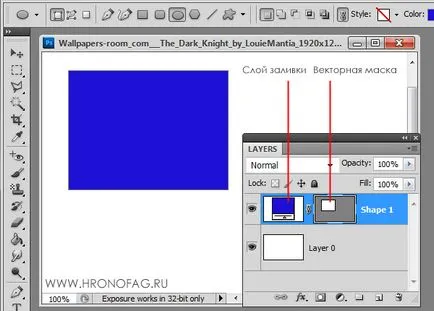
Válassza ki a téglalap eszközt, és rajzoljon egy teljesen közönséges téren. Az eszköz beállításait a Beállítások panelt, meg a Shape Layer-módban. Ha minden rendben van, a munkaterület akkor töltse ki a Réteg> Új kitöltési réteget> Solid Color, és készen áll vektormaszk. Minden. Ön létrehozott egy nagyon egyszerű vektormaszk. Alapértelmezésben az összes vektor eszközök forma Layer-módban, hozzon létre egy kitöltés vektor maszkot.

Vektoros formák Photoshop jelenleg csak formájában maszkok vagy intelligens rétegek importált Illustrator fájlokat, de nem most. Most, hogy érti pontosan, hogy hol, ásni a témában.
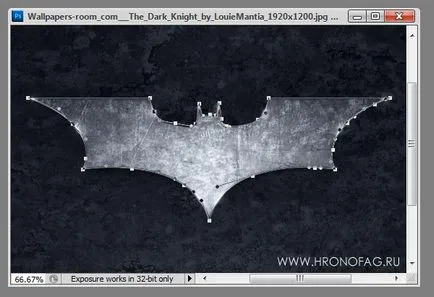
Készítettem egy megfelelő képet Batman logo. Számtalan görbék önmagukért beszélnek - szükségünk van egy vektor, ott szükség görbék, kiválasztási eszközök nem alkalmasak. Nos, én választottam a Toll eszköz és a beállításokat Path módot. Aztán hozta a logó és óvatosan tett egy hurkot a tetején. Ha nem tudja, hogyan kell felhívni a Toll eszköz, olvasta a cikket vektoros rajzeszközök a Photoshop. Szélsőséges esetekben, hogy egy maszkot más primitív eszközökkel.

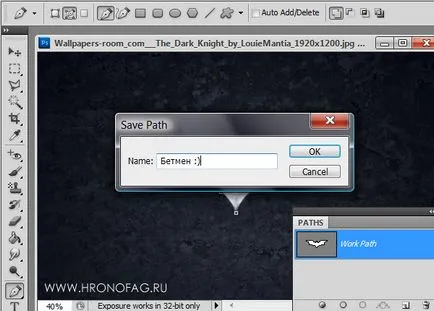
A kör készen áll, mentse azt csak abban az esetben, a Path palettán. Kattintson duplán a kontúrt a Work Path a Path palettán áramkörök. Azonban ez nem szükséges, és így fog süllyedni.

Egyenesen létrehozását maszkokat. Ide Réteg> Vector Mask. Előttünk van egy kis menü szinte azonos azzal, amit már tárgyalt az utolsó része a cikket.
Reveal All - létrehoz egy üres kitöltetlen maszk. Ez a maszk nem elrejteni semmit. Miért is? A maszk lehet készíteni, mindkét végén. Például, először hozzon létre egy üres maszkot, majd felhívni rá a szükséges áramköröket. Az alábbiakban megmutatjuk, hogyan működik.
Minden elrejtése - létrehoz egy teli maszkot. Maszk azonnal elrejti a munkaterület. A gyakorlatban, akkor létrehozhat egy kitöltési Solid Color. majd elrejteni, így a maszkot, majd felhívni rá a kívánt formát. Bár ez nem sok értelme, de akkor. Általánosságban elmondható, hogy nagyon ritka esetekben ez a lehetőség szükséges.
Jelenlegi Path - betegünk. Létrehoz egy maszkot festett vázlatot előre. Ebben az esetben, természetesen, az áramkör kell különíteni Path palettán. vagy eszköz Path Selection Tool a munkaterületen.
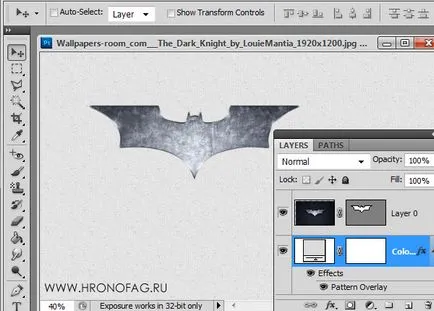
Így az áramkör van kiválasztva, folytassa a Réteg> Vector Mask> aktuális útvonal. Ha minden rendben van, megkapjuk a maszkos logó. Létrehoztam egy másik réteg bányásszák a Réteg> Új kitöltési réteget> Solid Color logó nem feküdt átlátszó háttérrel, és kérte a kitöltési réteg stílusok minta.

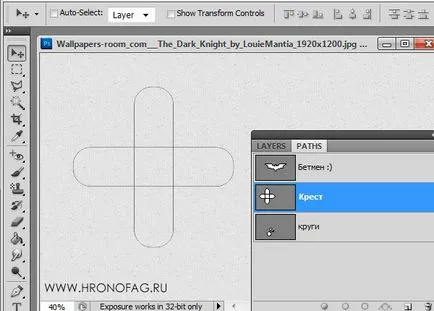
Hasonló létrehozása maszkok is egyszerűbb, mint máskor. Akkor válassza ki a megfelelő vektor eszközt, és felhívni a körvonalait. Ne felejtsük el, a kontúrok kell emelni. Hoztam létre két ilyen áramkört, egy kereszt és számos csoportosított körökben.

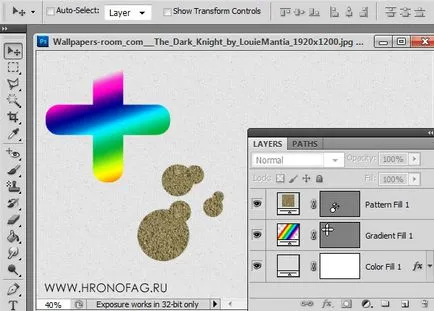
Válassza ki a kívánt áramkör és nyissa ki a Réteg> Új kitöltési réteget> gradiens a második szám hoztam létre a kitöltési minta a Réteg> Új kitöltési réteget> Minta

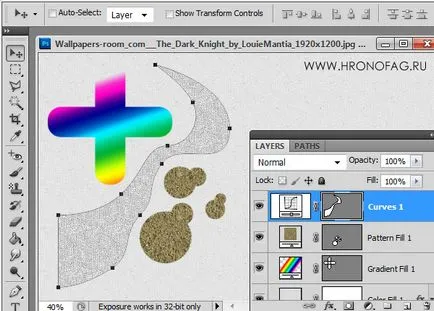
Ugyanígy, hogy hozzon létre egy maszkot a színkorrekció rétegeket. Hozzon létre egy utat, tartsa az útvonalat, válasszon az út, menjen a Layers> Új Adjustiment réteg és válassza ki a réteget akkor tsvetokorrektiruyuschy. Állítsa be a hatások színkorrekció szükséges a palettán a Windows> Adjustiment

Az én például létrehoztam egy saját készítésű maszk görbék görbék. És mivel beszélünk öntés és színkorrekció rétegek, nem felesleges megjegyezni, hogy bitmap maszkok jönnek létre, ugyanúgy, mint a vektor. Hozzon létre egy sátor eszközök, mint a Lasso. kattintson a Rétegek> Új Adjustiment réteg vagy rétegek> New Fill Layer minden. Get töltse bitmap maszk.
A következő részben megpróbálom távolodni litániát beállítások és mutatják igazi példák, hogy mit lehet tenni a maszkot, és hogyan tud segíteni. Megmutatom, hogyan lehet kombinálni vektoros és raszteres maszkot, és megy át az alap működését a maszkot.