Testre szabható wordpress megjegyzések
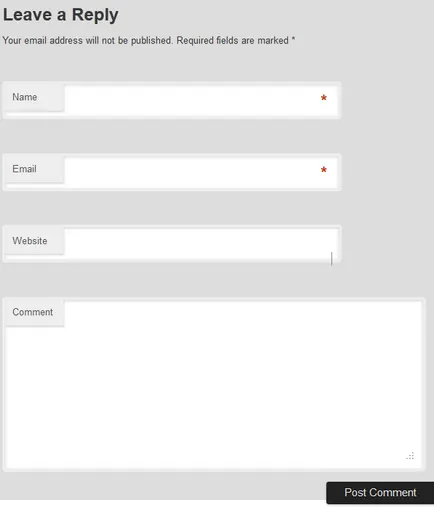
1. lépés, hogy megértsük a működését és érveit comment_form
függvény leírása megtalálható a WordPress kódot.

Néhány fontos érv comment_form funkciók:
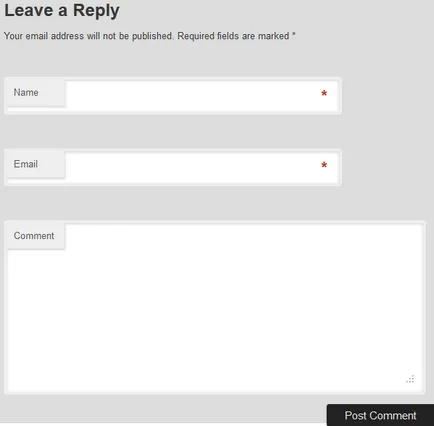
Ha azt akarjuk, hogy távolítsa el a területen, például a honlapján. akkor csak meg kell, hogy távolítsa el a tömböt, és adja át a tömb működéséhez comment_form.

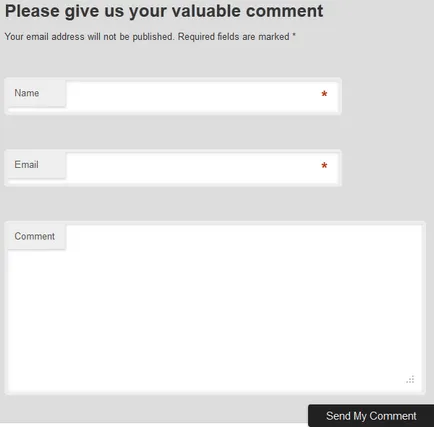
Ezen kívül, mint azt nevének megváltoztatása az űrlapot a „Kérjük, adja meg értékes megjegyzést”, és a felirat a gombot a „Send My megjegyzés”.
Végezze el a feladatot át a funkciót comment_form a következő érveket:

3. lépés: Vegye ki a mezőt a formát a horog
Ebben az esetben mi egy olyan funkciót, hogy kiszűrje remove_comment_fields „comment_form_default_fields”, amely eltávolítja a mező url.
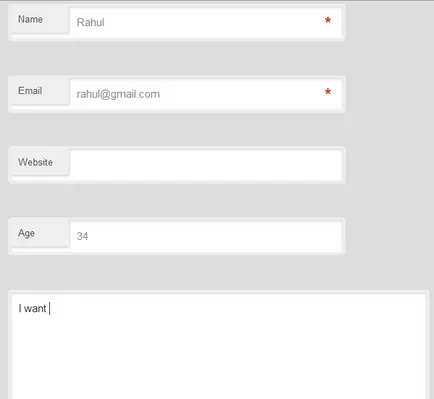
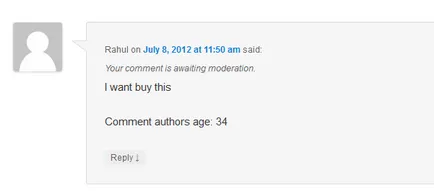
Add a területen az alábbiak szerint:
Miután hozzá egy mezőt a téma, akkor be kell állítania a stílust. Az alapértelmezett téma húsz Eleven hozzá választó #respond .comment-form-kor címke más címkéket, például #respond .comment-form-url címkét, és így tovább:

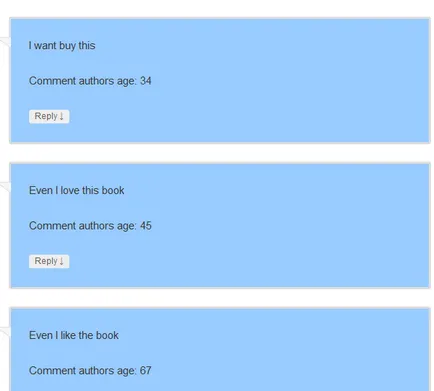
Most kor kerül tárolásra további információkat. Kell használni a horgot „comment_post”:

A háttérszín módosításához az alábbiak szerint:

következtetés
5 óra utolsó oszlopában „Wordpress”
Ez a tanulság valószínűleg pszichológiai, mert Sokan dolgoznak a WordPress és Joomla egyidejűleg, de nem lehet megoldani, hogyan kell használni a CMS.
Telepítése és konfigurálása után a motort meg kell dolgozni a tervezés, a honlapon. Ez egy nagyon hosszú téma, de megpróbálunk mindent elmondani rövid és édes.
Ma mi megmondjuk, mi az első beállítást WordPress telepítése után a motort. Ez a leírás nagyon hasznos lesz a kezdőknek.
Promotion cikkek a blog - nem könnyű feladat. Gyakran előfordul, hogy írsz igazán jó tartalom, beleértve a vizuális hatások, így a megfelelő korrekciókkal SEO, de nem a várt eredményt.
Kell egy személyes honlap, de nem akarja használni a WordPress? Akkor ez a gyűjtemény az Ön számára.
köszönöm. csak jól jöhet
Köszönöm valószínűleg tudja, hogy minden =) De legfőképpen tetszett, hogy a rövid és világosan írt =) ruseller Sok szerencsét fejlődés)
valami, amit nem roll. Provoboval a téma a functions.php mezőket szűrés kód és a tárgy helyett a hívást a változata a paramétereket. website mező még a helyén van. Böngésző cache tisztítani százszor. Terep marad.
Melnik Oleg
Én biztosan vadul kérünk, de ahol szükséges, hogy penész ez: „Most a kor kerül tárolásra további információkra van szükség, hogy használja a horgot, hogy»comment_post«:.”?
Melnik Oleg
Capoeirista
Hogyan készítsünk egy felugró üzenet beviteli mező szükséges - „Ezt a mezőt kötelező”?
gorkh82
Köszönöm szépen, így ez kellett nekem.
Vladislav Kuzevanov
Vladislav Kuzevanov
By the way, hogy köszönetet mondani az erőforrás többször fellebbezett, és utalnak rá. )

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!