Wordpress helyezze javascript egy bejegyzésben vagy egy oldal, én wordpress jegyzet

Itt állunk szemben két forgatókönyvet, amelyek által meghatározott feltételei a forgatókönyvet. Például, hogy az időzítő (ne legyen egy általam módosítva timergenerator), és a második, például a felmérés script UpToLike.ru szolgáltatást.
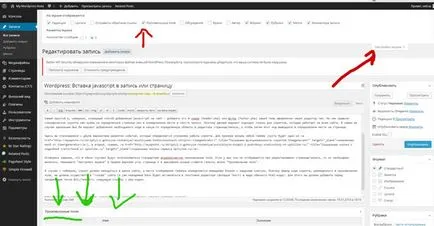
A fenntartás előre, hogy a szabványos vordpresovskie tetszőleges mezőket kell használni mindkét esetben. Ha nem jelenik meg szerkesztéskor / levelet, akkor figyelembe kell venni. Kattintson a „Display Settings” a jobb felső sarokban az oldal, és pipálja ki az „Egyedi mezők”, hogy hagyja az ablakot.


A következő alkalommal, amikor egy új oldalt, ezen a területen már a listában, és ki kell választania azt onnan. Azaz, ha ki egyfajta utal ezen a területen a fejléc fájlokat, tudjuk meg a különböző kódokat ezen a területen külön oldalon, és ez jelenik meg a megfelelő helyre.

Miután megadta az új mező nevét, vagy válasszon egy kész a listából, és adjunk hozzá teljesen a szöveget a területen, amely a „érték”, nyomja meg a gombot „Egyéni mező hozzáadása”, és ez felfelé mozog, ha az érték lehet változtatni. Mint tudja, JavaScript kódot kell beszúrni az „érték” hozzáadott előtt egy tetszőleges területen.

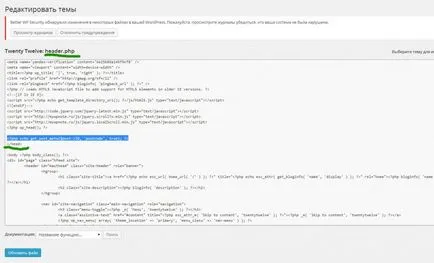
Ebben az esetben ahelyett, hogy az én irányítószám, meg kell adnia a nevét tetszőleges kód.

Ennél megjegyzem, hogy ezen a módon ki lehet egészíteni a „fej” az oldalon, nem csak a JavaScript kódot, de css-kódot.
Az, hogy a visszavonás egy bizonyos kódot a szövegben az oldal volt egy felmérés, amikor behelyezi egy script uptolike.ru az előző cikkben. Egyszerű javascript, hogy helyezzen be egy linket a webhely nem igényel különleges sámánizmus. Ez jól működik. De amikor megpróbál beilleszteni egy kód, amely számos vonalak, vordpres kényszeresen igyekszik felvenni a kulcsszó sortörés vagy bekezdés tag, amely teljes mértékben megjeleníti a betét javascript kódot nem. Hogy ezt elkerüld, akkor egyéni mezők, ahol ilyen jelenség nem figyelhető meg, és a kód közzé az eredeti formájában.

Ezután hozzon létre egy egyéni területen, ahogy azt az előző bekezdésben, és megjeleníti az oldalon a megfelelő helyen, az alábbi érvényesítőkód:
# 091; customscript # 093; z tetszőleges mező neve # 091; / customscript # 093;
A jövőben nem kell elvégezni a további műveletekhez. Egyszerűen hozzon létre vagy válasszon ki egy egyéni mezőt, és adja hozzá a kimeneten a shortcode.