Wordpress kütyü, és hogyan kell használni őket tetejére
Így az összes üdvözletét. Connected Ilya Zhuravlev. a rendszeres része hasznos információt a motor WordPress. Ma megtudhatja, mi az a widget a WordPress. miért van rá szükség, és hogyan kell használni őket.
Általában hirdetések WordPress csak egy nagyon szükséges és udbnaya dolog. nem tudva róluk, és nem használja őket, akkor lehet mondani, ha elveszíti 50% kapacitást a WordPress. Köszönjük, hogy az a személy, aki jött WordPress, hogy hogyan, hogy valódi emberek, a hétköznapi, egyszerű emberek, akik szeretnének, és nem akar különösen kalapács a fejét, HTML és CSS kódot.
Widgets - kész mini program, amit hozzá a webhely WordPress, az előnyeit, hogy. akkor nem kell, hogy szuper webmaster semmilyen szoftvert telepíteni a webhelyen. Erre, és felér kütyü, a hétköznapi emberek számára, ez egy öröm, hogy kezelni kütyü, minden egyszerű, világos és gyors. Most nézzük meg közelebbről kütyü, menjen a WordPress, és kattintson a lapon: Megjelenés - Widget.

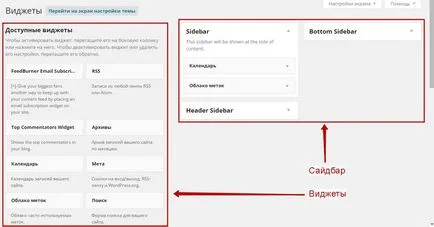
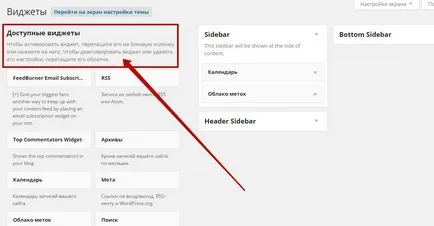
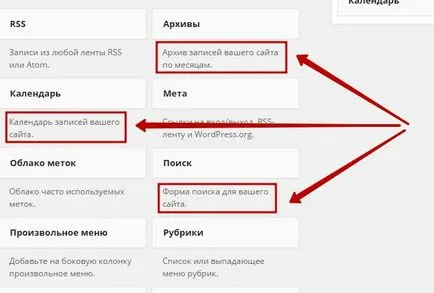
Aztán. Ön át lesz irányítva a widget oldalon megjelenik az alapértelmezett kütyü ezen az oldalon, amelyek rendelkezésre állnak a WordPress. Widgets meg az oldalon, ott van a tálaló, amely található a jobb felső sarokban. (Lásd: fotó)

Sidebar - ez az a hely, ahol a widgetek egészül ki. Különböző témák és sablonok különböző oldalsáv, de a legtöbb esetben minden témában van egy oldalsáv oldalsáv a webhely, azaz, ha például hozzá egy widget - Naptár az oldalsávon, akkor van egy weboldal az oldalsávon naptár automatikusan megjelenik.
Mik az oldalsáv? mint már azt mondta, hogy alapvetően a legtöbb ingyenes témák oldalsáv felelős az oldallap weboldalán. De ha keresni is, akkor talál egy témát, vagy a WordPress sablon, amely 2-3 tálaló. Például az oldalamon, mivel lehet, hogy észrevette a fenti képen van 3 oldalsáv:
Sidebar - site oldallap.
Fejes oldalsáv - a felső részén a helyszínen.
Bottom sidebar - alsó részén a helyszínen.
Például, ha adhatok egy naptár widget, az alsó oldalsáv van egy hely alján jelenik meg a naptár. Általában, azt hiszem, ha a fogás lényege, hogy mi szeretnék közvetíteni az Ön számára.
Megyünk tovább a modult az oldalsávon. mozgatni az egeret a widget, kattintson a widget és tartsuk lenyomva a bal egérgombot, húzza azt a kívánt sávot. Ha azt szeretnénk, hogy távolítsa el a modult a webhelyén, akkor egyszerűen csak húzza vissza a területet kütyü. (Lásd: fotó)

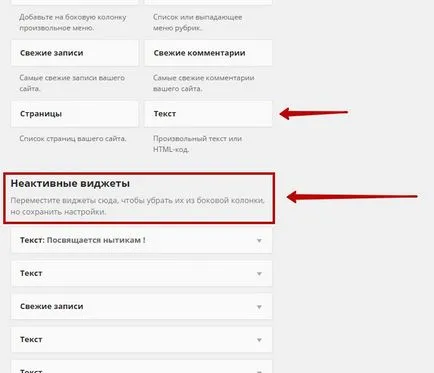
Csak. ha meg akarja menteni a widget, és csak ideiglenesen távolítsa el a honlapon, majd húzza azt a az oldal alján a térségben - Inaktív kütyü. (Lásd: fotó)

Szabni a widget. kattintson a nyílra, hogy fekszik a widget. Igen, és átrendezheti a kütyü húzással felfelé vagy lefelé, és ezáltal változtatják helyzetüket az oldalon.
Szóval Összefoglalva, azt javasoljuk, hogy kezdeni tanulni a normál modulokkal a WordPress alatt minden widgetet van egy leírás (lásd fotó). kísérlet, adjunk hozzá egy modult az oldalon, és hogyan fog kinézni.

Míg újra találkozunk!
Sberbank Online
A legjobb!
Internet fejlett
iPhone 7 Plus Red Special Edition
Hozzon létre egy ingyenes honlapon!
természetes folyamat
honlap optimalizálás
helyszíni gyorsulás
biztonságos hely
Promotion a szociális hálózatok
Super Wordpress Dugó
WooCommerce tól Z-ig!
Bejegyzés a Windows 10
Számítógépek kezdőknek