Használata szelektor css google címkekezelőjének

Mi a CSS választók és hogyan alkalmazzák őket a Google Címkekezelőben
Típusai CSS választók
Tekintsük a főbb szelektor CSS: p, div, span - szelektor, amely leírja a címkét. A választó, hogy kezdődik a „#” szimbólummal, írja le az elem, amely tartalmazza a megfelelő id attribútum. Például:
ahol a szelektor # form1 pontot a div. Választó, amely kezdődik „” Symbol, leír egy elemet, amely tartalmazza a megfelelő osztályra. Például:
ahol választó .form-tartály azt jelenti, hogy a div. A választó div kiválaszthatja az összes div elemek az oldalon. És a választó „*” - általában az összes elem (
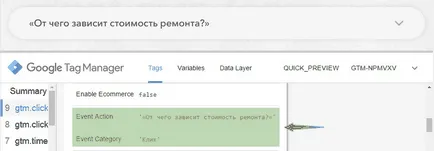
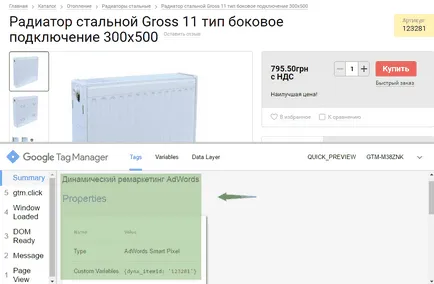
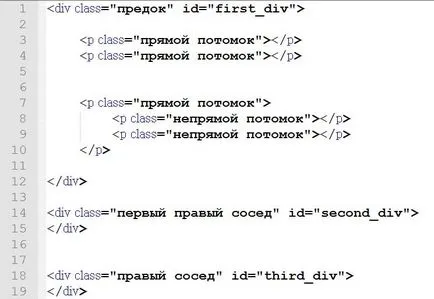
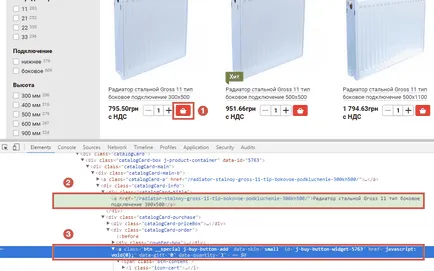
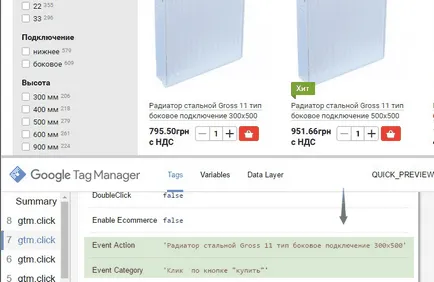
. . Annak érdekében, hogy nyomon egy kattintás a „Rendelés” gombot, akkor kell kötni, hogy az összes olyan attribútum ezt a gombot. De az attribútumokat, amelyek ezzel a gombbal lehet egyértelműen azonosítani, nem. Ezért kell a CSS-választó: amely révén egyedi azonosító form # gform_1 lehetővé teszi egyértelműen meghatározzák a megfelelő gombra. Akkor kiváltó fog kinézni a következő: Tekintsük a példát a CSS szelektor változókat. Amikor a felhasználó hozzáférést a lap „Mi határozza meg a költség a javítás?” Menjetek az értéket Analytics, kérjük, használja a változó típusa „a DOM-elem”. Állítsa be a „választandó módszer” meg kell határozni a „CSS választó”. A választó ebben az esetben a következő lesz: Láthatjuk, hogy az elem id „question4” van egy utalás a gyermek osztály „címet”. Továbbá, ez a változó lehet továbbítani, például akkor, ha az esemény attribútumot a megfelelő lapon kattintson. Ha létrehozott egy dinamikus remarketing GTM segítségével, egy olyan helyzetben, ahol nincs lehetőség a beavatkozásra a kódot a webhely bizonyos esetekben használhatja a választókat CSS. Hogy hozzanak létre dinamikus remarketing meg kell szervezni az adatokat a termék azonosítóját a termék kártyához. Ugyanakkor, az azonosítónak meg kell egyeznie az azonosító az érintett termékek a takarmány. Például a kártya katalógus, amely tartalmazza az érték a cikket tag A „_product-code__sku” osztály, ez a cikk is elkészítettek egy változót „a DOM-elem”, és adja meg a megfelelő CSS-választó, változó összetételben. Továbbá, ez a változó lehet továbbítani az érték dynx_itemid beállításakor dinamikus remarketingcímke. Minden eleme egy weblap egy hierarchia. Egyes címkék közé tartoznak a különböző más címkéket. Egy ilyen szerkezet magában foglalja a különböző szintek fészkelő elemek (közvetlen leszármazottja leszármazottja közvetett jobb szomszédok). CSS szelektorból kapcsolatának leírására elemekkel. Tekintsük a fajta kapcsolat. Az arány az „őse leszármazottja” A képen látható, hogy a legelső div az őse minden tag a benne lévő . Leírni ezt a kapcsolatot, akkor kell használni a választó div p, amelyek abszolút minden tag . belső szülő közvetlen leszármazottai az elsőhöz képest div, azt adja meg, hogy meg kell találni tárgyakat azonosítók és second_div third_div. Az arány az „első jobb oldali szomszédja” Ha meg kell adnunk csak az első jobb oldali szomszédja, akkor használja a tervezési #first_div + div. Az ilyen típusú szelektor elérheti az elemek egy adott tulajdonság. Például, az előbb említett szerkezetet Amikor beállítja néhány esemény a GTM lehet olyan helyzet, amikor szükség van további információt szerezni az adott tétellel kapcsolatban, amelyen történt az esemény. Például, ha rákattint a „Vásárlás”, meg kell, hogy a termék nevét, amelyikre a gomb tartozik. Gyakran előfordul, hogy a kiegészítő adatok a szerkezet a többi elem, amelyek logikailag összefüggő kérdéses elem, de az ezekhez való hozzáférést nem lehet szerzett CSS választók. A munka, például az online vásárlás is egy kihívás, hogy adja át a gomb click esemény „vásárolni”, utalva a termék, amely megfelel ennek a gombot. Például, ha rákattint a „vásárlás” gombot (1), amely zárt címkék osztályú j-buy-button-add (3), hogy a név az érintett áruk. Amint látjuk közvetlenül a címke gombra, nincs az áru megnevezése. De jobb, hogy van egy leírás a tartály div összehasonlító catalogCard-cím osztály (2). Tag egy neve és egy „vásárolni” gomb különböző szinteken helyezkednek el a hierarchiában, így csak a CSS választók nem tud itt. A kiindulási pont az a keresés a termék nevét a tárgy megfelel a „Vásárlás” gombra. Az objektum $ ( „J-buy-button-add”) visszatér egy sor minden gomb az oldalon, hanem egy, amelyben volt egy kattintással. Ahhoz, hogy megtalálja egy tárgy megfelel egy gombot, akkor viszont a design a forma: Továbbá, ez a változó lehet továbbítani, például mint attribútum az esemény, amikor a gomb kattintson a „vásárolni”. Ez segít, hogy megosszák az árut, amelyek közé tartoznak kattintással. Vegyünk egy példát. Mondjuk, oldalszám odesseo.com.ua meg kell találni az összes linkek, melyek a külső források. Ebben az esetben tudjuk használni egy kifejezést, mint például:





A kapcsolat a elemek

Képesség szelektor
JQuery funkciók keresni elemeket



Validation összeállított CSS választók