Hogyan, hogy a forma a hívás ismét online
Szóval, te és én, hogy a népszerű döntés most, amikor először visszahívás formájában nem látható az oldalon, hanem van egy bizonyos gombot. A gombra kattintva megnyílik az űrlapot a modális ablakot, és az ügyfél már csak annyit kell tölteni.

HTML5 és CSS3 gyakorlatban nulla az eredmény!
Először is, persze, kell egy űrlapot és egy gombot, hogy hívja ezt az űrlapot. Hozzunk létre őket. Nem sikerült írni a stílusok dugja Bootstrap keretet és használja stílusokat. By the way, ha még soha nem dolgozott Bootstrap, akkor biztos, hogy ellenőrizze ezt a csodálatos CSS keretet.
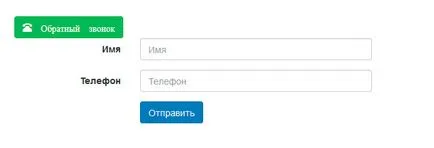
Ez az, amit mi ebben a szakaszban:

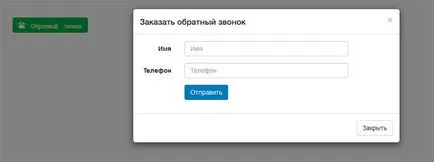
Most el kell rejteni az űrlapot, és mutasd meg a modális ablakot, ha rákattint a gombra. Bootstrap lehetővé teszi, hogy nagyon egyszerű, ahonnan modális elemek. Itt nem adom a végső kódot, ez túl sok. A forráskód akkor nézd meg, és használja a projekt. De a végén megvan az oldalra gomb, kattintson amely megnyitja az űrlapot a modális ablak:

Miután a létrehozását egy ilyen formájú visszahívás elvitt kevesebb mint öt perc alatt. Ebben az esetben van egy szép megoldás, ami csak egy kicsit rendezni a beállításoknak megfelelően.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
